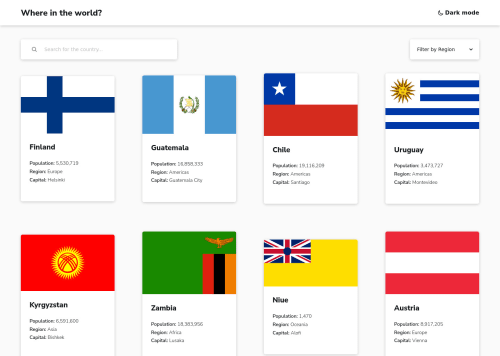
Submitted over 3 years agoA solution to the REST Countries API with color theme switcher challenge
Mobile-first solution using Sass,Flexbox and Parcel
bem, fetch, parcel, sass/scss
@Kaipi01

Solution retrospective
Hello, I just finished a challenge and therefore have a few questions. I would be very grateful if you would just give me an answer.
Is my code clear and legible? Are semmatics and HTML tags correct? Are there very bad code practices? Have you noticed any mistakes I haven’t seen? What could be changed to make the code run faster? Do I download the API data correctly?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mateusz Filipiak's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord