
Submitted about 3 years ago
Mobile-first solution using just pure css
@ogheneCodes
Design comparison
SolutionDesign
Solution retrospective
-
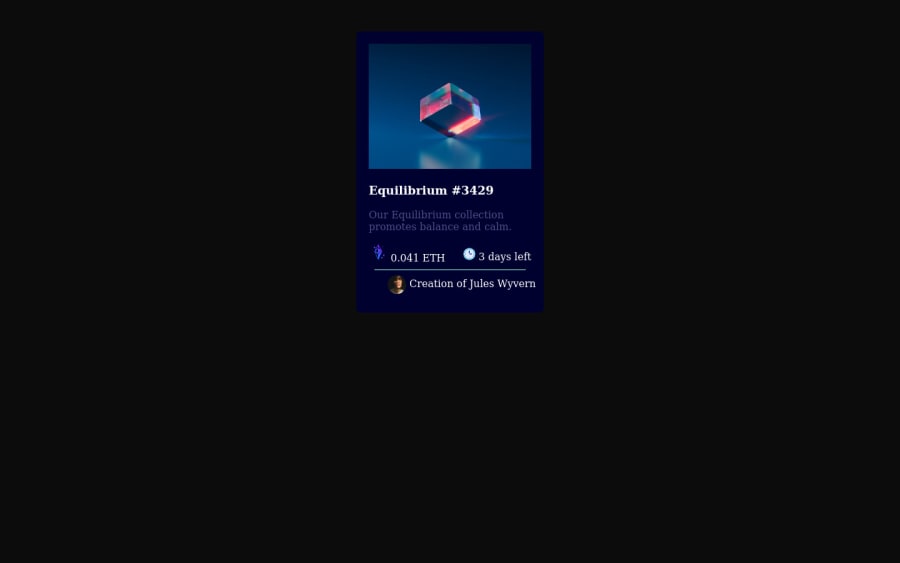
Please, how do i use this SVG (file: <svg width="11" height="18" xmlns="http://www.w3.org/2000/svg"><path d="M11 10.216 5.5 18 0 10.216l5.5 3.263 5.5-3.262ZM5.5 0l5.496 9.169L5.5 12.43 0 9.17 5.5 0Z" fill="#00FFF8"/></svg>) on the NFT preview card.
-
Please tell me how I can improve my CSS codes here or how I can write this better.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
