
Submitted over 1 year ago
Mobile-first solution using CSS Grisd and Flexbox which is responsive.
#tailwind-css
@RahulShesh
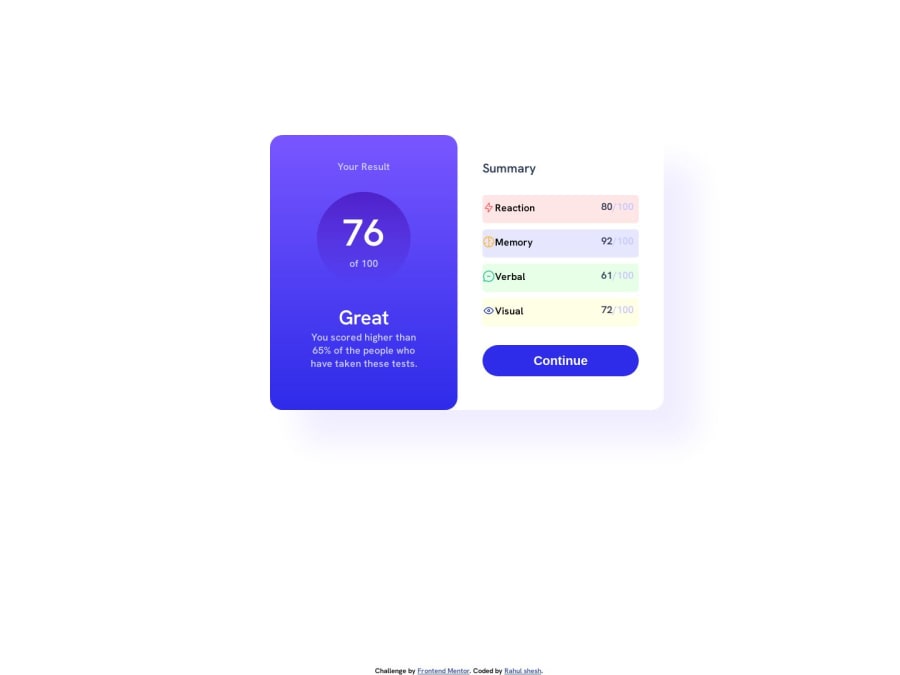
Design comparison
SolutionDesign
Solution retrospective
I faced lot of difficulties for the perfect size for all components, because sizes are not mentioned.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
