
Design comparison
SolutionDesign
Solution retrospective
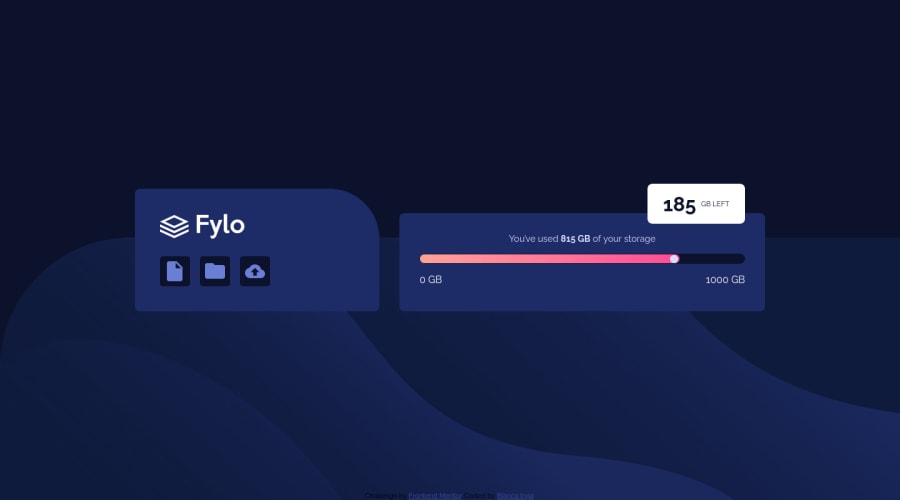
I couldn't find a solution that I understood to do the bubble on the desktop version...where should I begin to start understanding how to do it?
Community feedback
- @Andrii-RohovPosted over 3 years ago
Hello, great solution. Try to add to your div id of some sort and then add this css rule ( #(some id here) { possition: relative; } #(some id here)::after { content: ""; position: absolute; bottom: -20px; right: 0; border: 20px solid white; border-bottom-color: white; border-left-color: white; border-left-color: transparent; border-bottom-color: transparent; })
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
