
Submitted almost 4 years ago
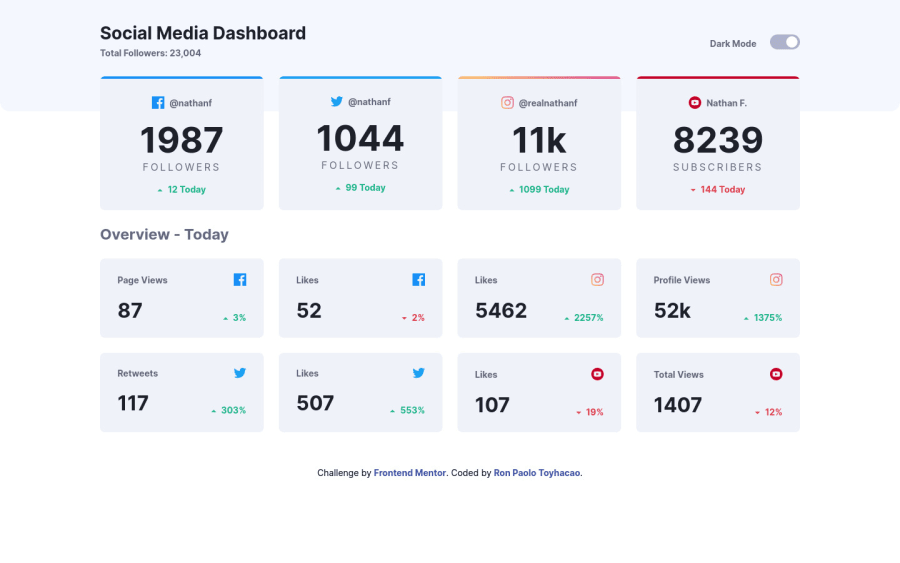
Mobile-first Social Media Dashboard using Flexbox and CSS Grid
@rontoyhacao
Design comparison
SolutionDesign
Solution retrospective
I'm not really sure if my markup is semantically correct since the cards are supposed to be interactive because of the hover with cursor: pointer and I just used div in making them. Are they supposed to be in an anchor? Also should they be in an unordered list with ul? Please bear with me if I have so much questions. If someone could answer my questions it would be a big help. I added keypress event on the toggle for accessibility. I'm actually happy with my work and this was a fun challenge. Please feel free to leave feedback, I appreciate the effort.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
