
Submitted almost 3 years ago
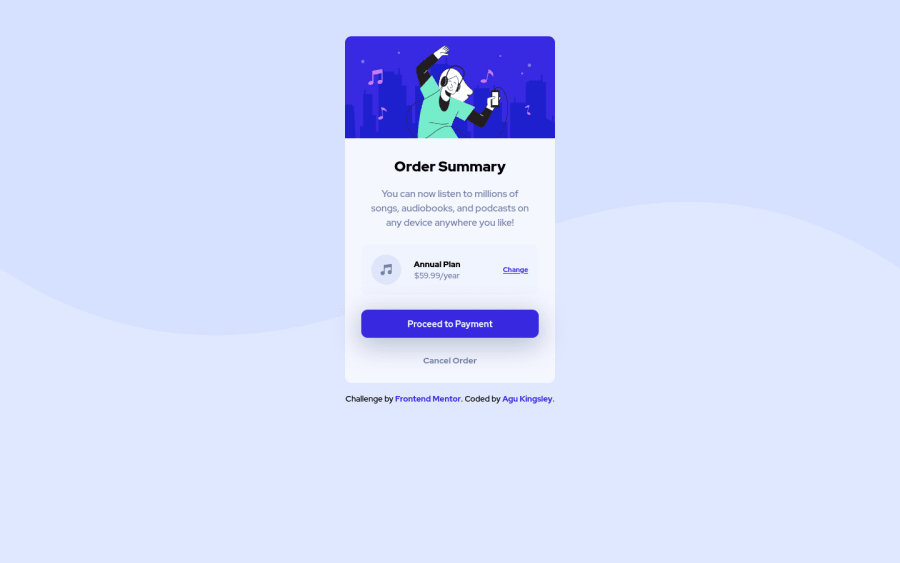
Mobile-first Order Summary Component Using HTML, Scss, Flexbox
#accessibility#bem#sass/scss
@didyouseekyng
Design comparison
SolutionDesign
Solution retrospective
I finished this project today and I tried to correct certain mistakes I made on my last solution regarding accessibility. I had to do the #nomouse challenge working around the Order Summary with just the keyboard. I also added label elements with screen-reader users in mind. I'm trying to fine tune my consciousness on writing code that is accessible to different users. Please feel free to run through my code. I'm open to receiving positive feedback. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
