
Submitted almost 3 years ago
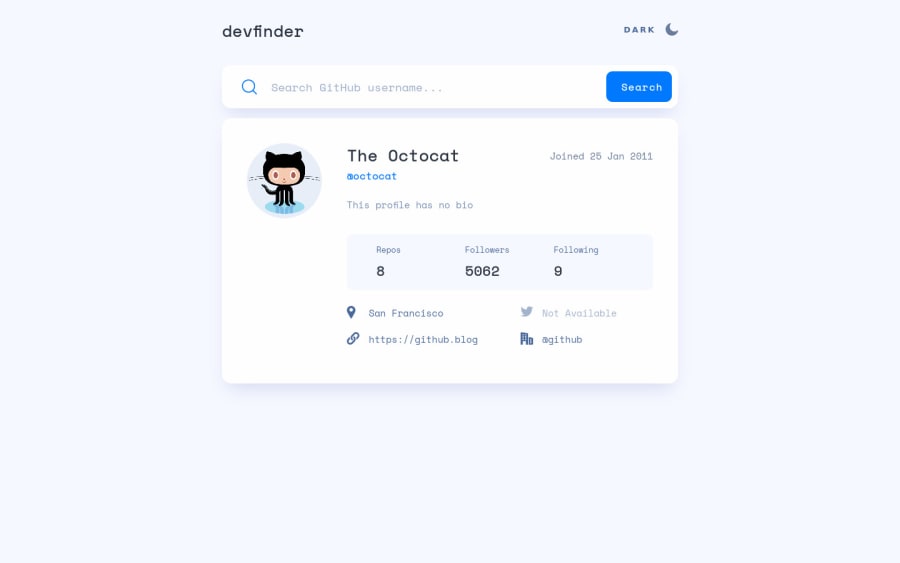
Mobile-first github profile search app using CSS Grid
#bem#fetch#react#sass/scss
@KarolisGaiv
Design comparison
SolutionDesign
Solution retrospective
Hey,
I don't know how to change svg color on hover (icons near "Dark/Light" theme button). I've imported them as ReactComponent and thus if I try to change their color using fill: black/white it does nothing. And I'm not even sure why it does not work.
Secondly, in provided Figma design there is an error message in the search bar "No results" for desktop view. But there are no messages for tablet or phone view. Should this be displayed for all devices or only for desktop? Because my placeholder text does not even fit in phone view compared to provided design.
Thanks for the help!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
