
Submitted over 2 years ago
Mobile-first design, React and SCSS, strategic but imperfectCPU player
#react#sass/scss
@anglicus
Design comparison
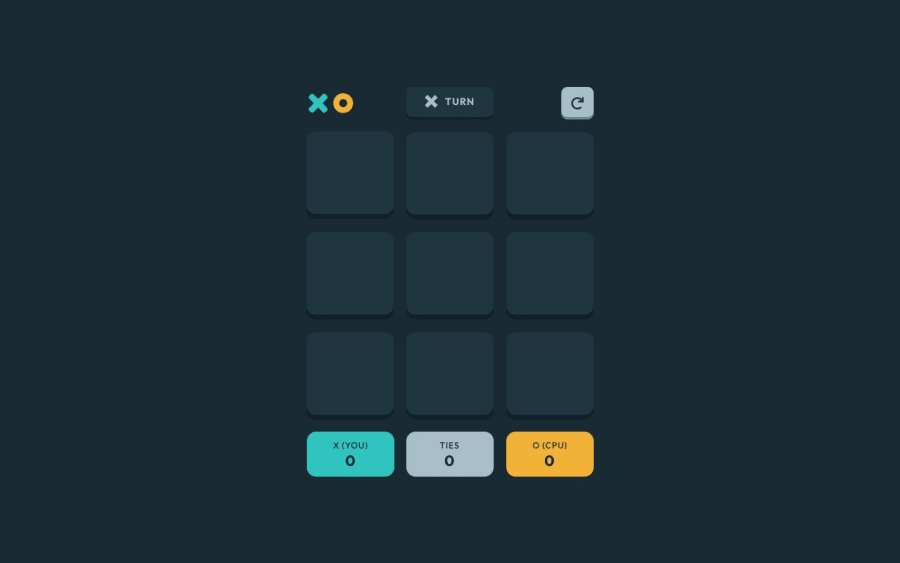
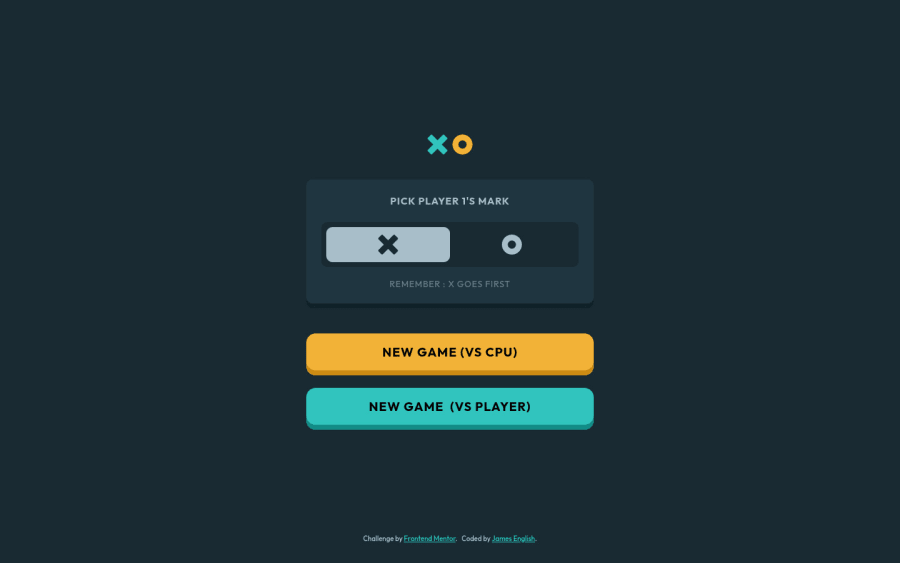
SolutionDesign
Solution retrospective
My first project using React aside from a few really simple apps I made while learning the basics of it a while ago. I learned a lot, though in the beginning I had a lot of trouble incorporating the CPU's moves in a way so that the game state would be updated properly. Eventually I figured it out, but I suspect my code could still be improved. Suggestions welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord