
Submitted over 4 years ago
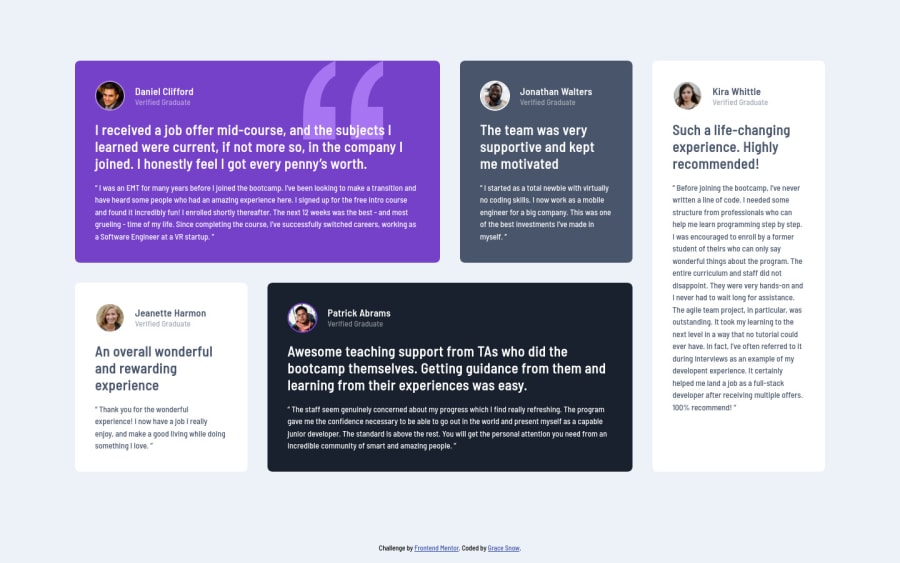
Mobile-first CSS grid layout, with scss, and flexbox in card headers
@grace-snow
Design comparison
SolutionDesign
Solution retrospective
This is designed to be a guide for one way to do this challenge mobile-first, using scss variables and some more advanced css techniques like nth-child.
I used a VS Code extension to compile the scss.
Note: In a real project I would work with the designer to fix the accessibility issues or color contrast and font sizes.
Any questions or suggestions are welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
