
Submitted almost 4 years ago
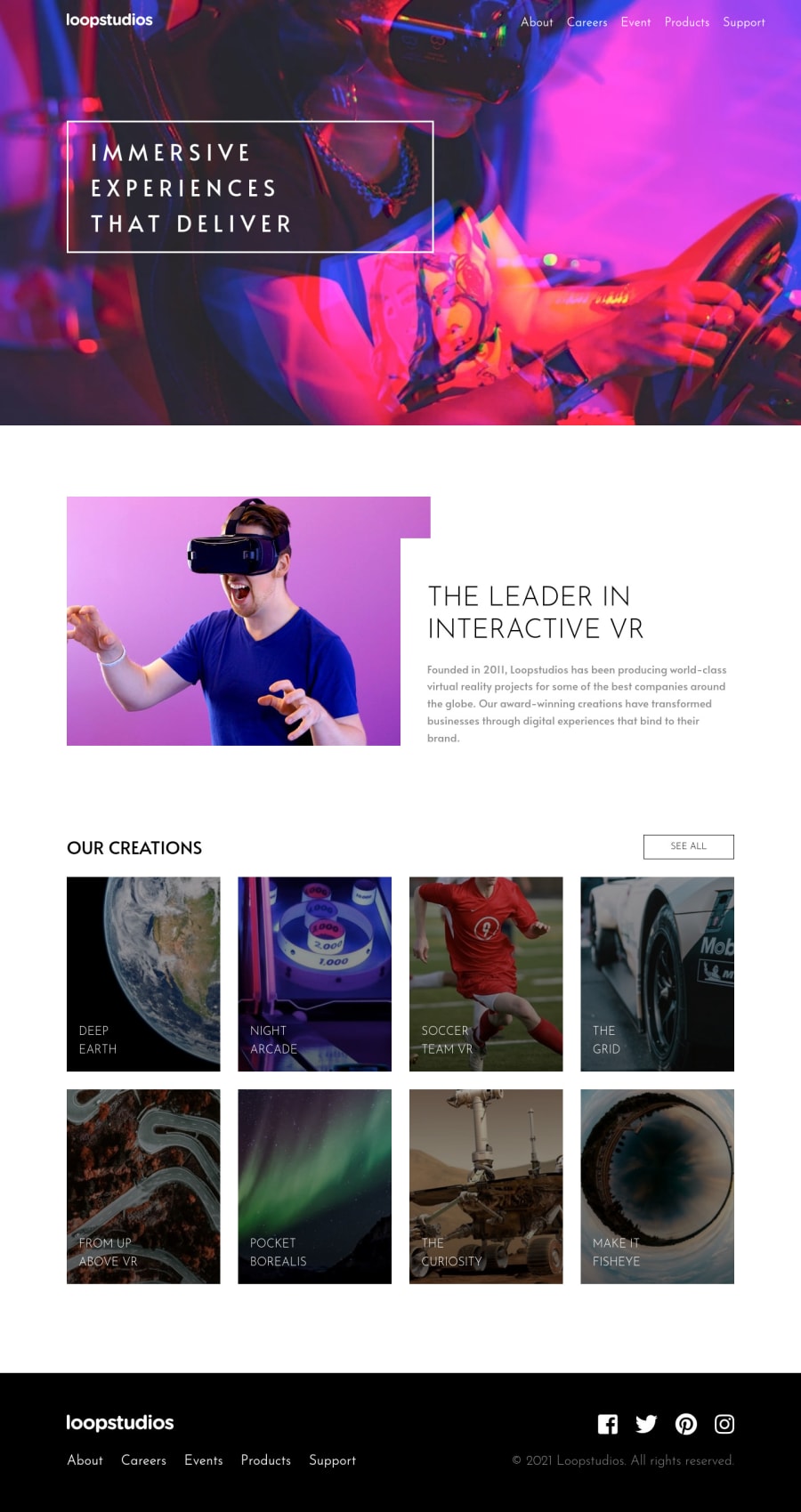
Mobile-first approach using CSS Grid and Flexbox, Loopstudios
@Terieyenike
Design comparison
SolutionDesign
Solution retrospective
Your positive feedback and criticism are highly welcomed.
Do you like the overall look and feel of the Loopstudios landing page and how can I improve on the project if you found something missing?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
