
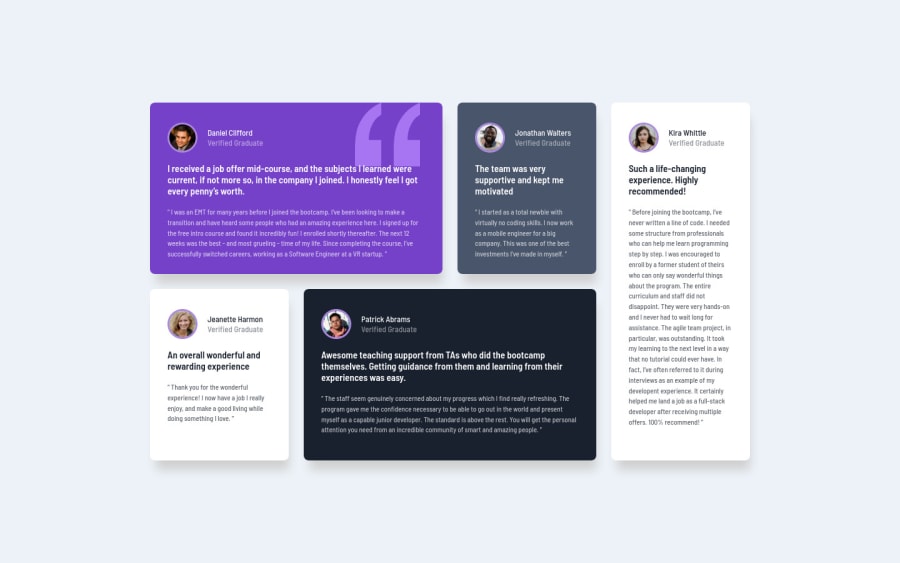
Mobile-first and responsive testimonials grid section
Design comparison
Solution retrospective
Any feedback on the code or site itself are welcome. I still don't understand accessibility issues (this solution has three!) properly so feedback in this area would be helpful.
Community feedback
- @palgrammingPosted over 3 years ago
Well you have the desktop layout and the mobile one but you really need to work on the transition between both so the other screen widths have a good presentation. You might look into
Grid Template Areasto help with the transitioning of your cards1@HYDROCODERPosted over 3 years ago@palgramming Thank you for your feedback. I usually have trouble with deciding the breakpoints for media queries so I just used the 1440px width as a breakpoint. I didn't quite understand how grid-template areas will solve the transition problem. Do you mean I should declare more media-queries with different grid-template-areas?
0@palgrammingPosted over 3 years ago@HYDROCODER
and yes making media queries with just changing the grid template area will allow you to transition your design across different browser widths with minimal code
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
