
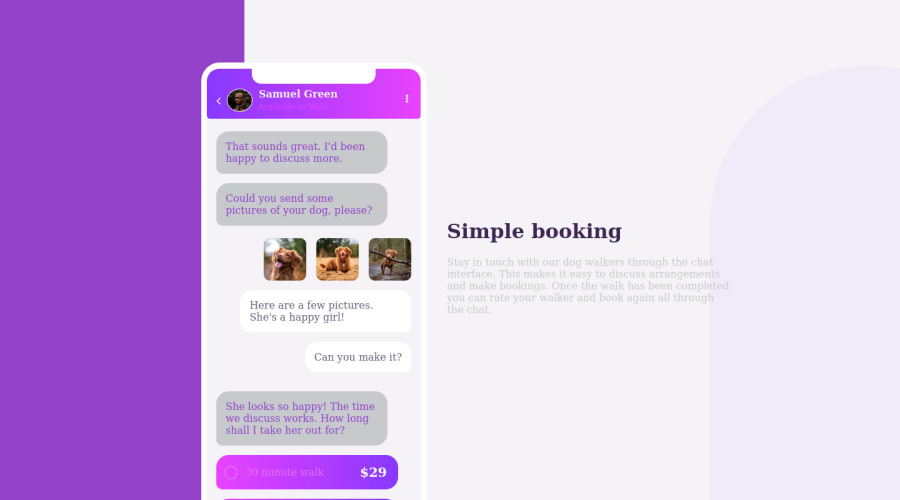
Mobile friendly chat-app using flex, grid and positioning
Design comparison
Solution retrospective
What is the best practice as regards proper identation in html?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Eileenpk
Hi Jonah, your project looks great.
Proper indentation in HTML is important for the readability and maintainability of code. The most widely accepted convention for indentation in HTML is to use two or four spaces for each level of indentation. If you are using VS Code then I would recommend installing the Prettier extension, it works like a charm!
Here is what your code should look like properly indented.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png" /> <link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> <title>Frontend Mentor | CHAT-APP-CSS-ILLUSTRATION</title> </head> <body> <main> <div class="top-curve"></div> <div class="phone-container"> <div class="ear-piece"></div> <div class="samuel-arc"> <i class="fa fa-angle-left" style="font-size: 20px"></i> <img class="avatar" src="images/avatar.jpg" alt="an avatar" /> <span class="green">Samuel Green</span> <span class="walk">Available to Walk</span> <i class="fa fa-ellipsis-v"></i> </div> <div class="phone-enclosure"> <div class="left-chart-1"> <p>That sounds great. I'd been happy to discuss more.</p> </div> <div class="left-chart-2"> <p>Could you send some pictures of your dog, please?</p> </div> <div class="animals"> <img class="dog-1" src="images/dog-image-1.jpg" alt="a dog with mouth open wide" /> <img class="dog-2" src="images/dog-image-2.jpg" alt="a dog lying down" /> <img class="dog-3" src="images/dog-image-3.jpg" alt="a dog with stick in its mouth" /> </div> <div class="right-chart-1"> <p>Here are a few pictures. She's a happy girl!</p> </div> <div class="right-chart-2"> <p>Can you make it?</p> </div> <div class="left-chart-3"> <p> She looks so happy! The time we discuss works. How long shall I take her out for? </p> </div> <div class="thirty-min"> <i class="fa fa-circle-thin" style="font-size: 25px"></i> <span>30 minute walk</span><span id="twenty-nine">$29</span> </div> <div class="one-hour"> <i id="second-circle" class="fa fa-circle-thin" style="font-size: 25px" ></i> <span id="an-hour-walk">1 hour walk</span ><span id="forty-nine">$49</span> </div> <div class="button"> <span>Type a message...</span> <div class="black-dot"> <i id="dot-angle-right" class="fa fa-angle-right" style="font-size: 25px" ></i> </div> </div> </div> </div> <div class="booking"> <h1>Simple booking</h1> <p> Stay in touch with our dog walkers through the chat interface. This makes it easy to discuss arrangements and make bookings. Once the walk has been completed you can rate your walker and book again all through the chat. </p> </div> <div class="bottom-curve"></div> </main> </body> </html>Hope you found this helpful!
- Let's connect on LinkedIn! - @Eileenpk
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
