
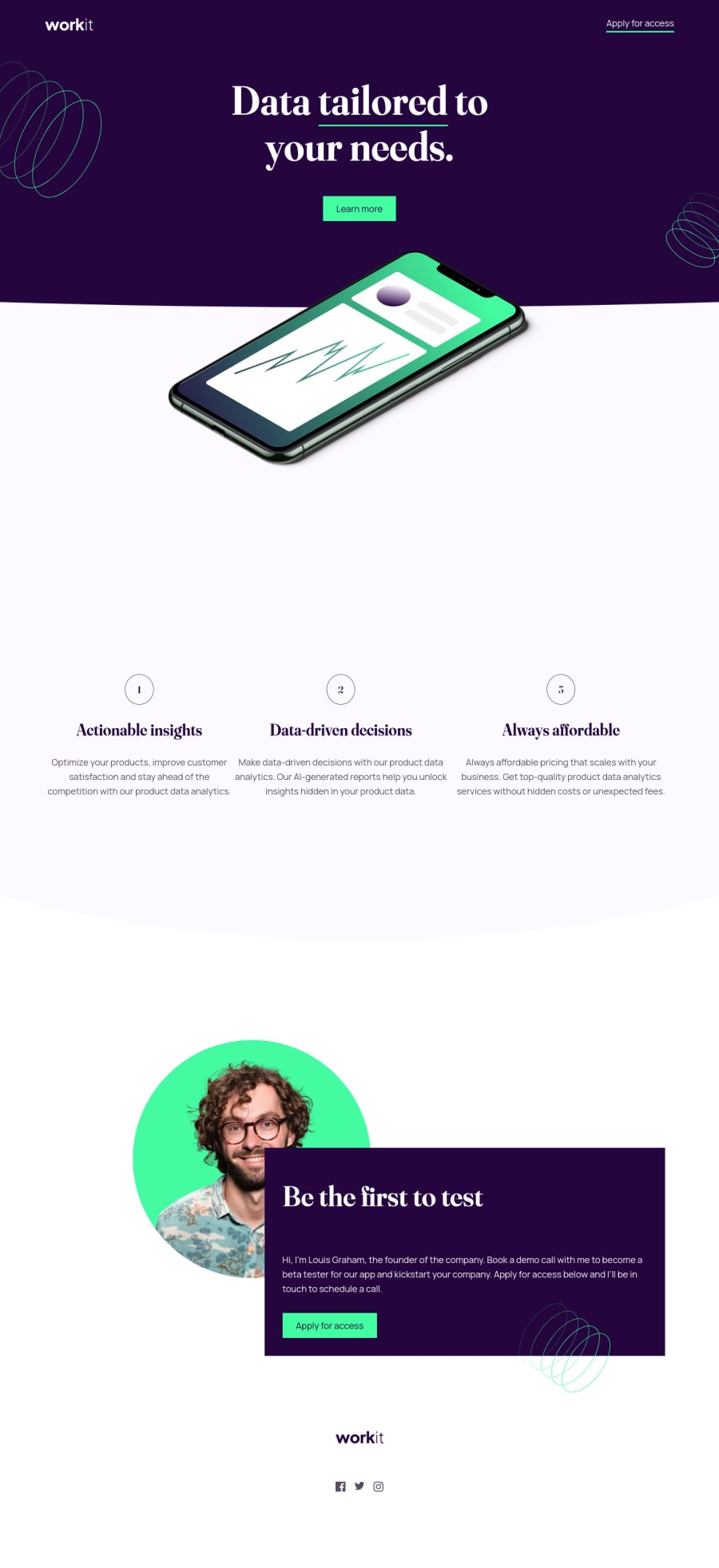
Design comparison
SolutionDesign
Solution retrospective
Hello, this is my first time working on "real projects" after enduring a useless 12 month Front End Face-To-Face Course that didn't prepare me for the job.
Here's a few questions I'd like to ask to the community:
- Am I using HTML5 elements well?
- What's a better way to organize SASS foldering? Did I overdevelop the page by choosing to use SASS?
- I'm having trouble with making optimal responsive layouts, I find myself constantly tweaking dimensions and positioning. Could you point me to some resources that could make me improve?
- I reeeeally don't like using absolute positioning in my projects. Is there a better way to layout decorative and/or overlapping elements?
Thanks in advance!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
