
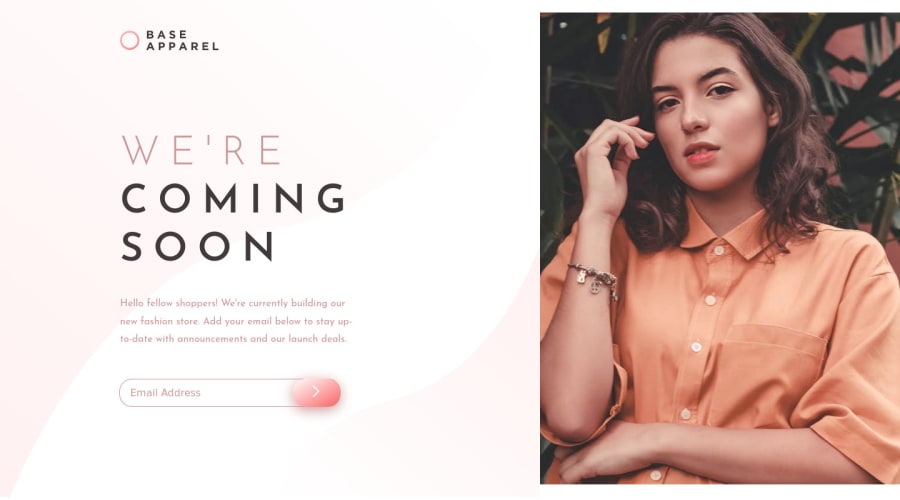
Design comparison
Solution retrospective
I manage to finish the project but I have some BUGs that needs to be treated but here I am unsure how can I solve them.
- A visual BUG appear on the button, as it's not perfectly fit inside the container. Also the linear gradient seems to not be exactly as in the design file.
- Another BUG appears when I tried to test if a message appears when the email field is empty or if the email introduced is not valid. If one of these cases is true then the message appears bellow the input but if I put the correct email, press the button and after that put an empty field or wrong email and press the button the error message does not appear bellow.
Any other feedback is appreciated !
Community feedback
- @aleckdesignPosted over 3 years ago
Testing in the browser you can fix the button by using absolute positioning.
-
Set the button element to position: absolute;
-
Set the desired parent container to position: relative; (here it is your email container)
-
The button now positions itself within the email container. You can use top, left, right bottom to position it relative to this container. (I just put right -3px to make it snap to the right and extend enough to cover the border). The same can be done for the error icon.
The easiest way i know to get an error message working is to make it 'required' Just go to your html and write required within your email input. edit: I should add that this will use the browser default error message.
Also the correct gradient is found in the style-guide.md file. Hope this helps.
1@iulian-cenusaPosted over 3 years ago@aleckdesign Thank you very much for the tips and feedback ! I manage to solve the button bug but the backend bug with the error message not displaying is not yet solved. I think is something in the JS code that is not working as expected. I will later try to find it.
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
