
Submitted about 3 years ago
Mobile first + vanilla JS tooltip
#bem#sass/scss
@Eric-Ferole
Design comparison
SolutionDesign
Solution retrospective
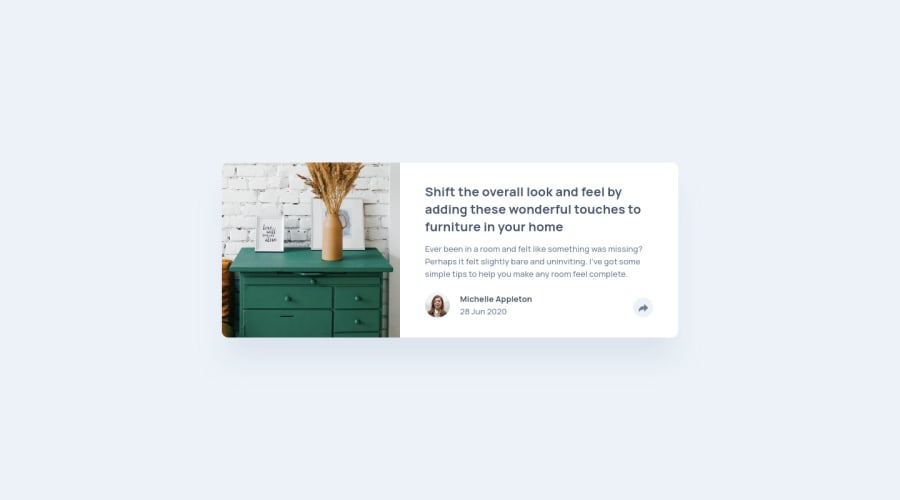
I wanted to create the tooltip with vanilla Javascript. It was a bit tricky because in the mobile design, the share button is embed in the tooltip. So I gave myself the freedom not to change the appearance of the share button when the tooltip active in the mobile version. How would you have done it ?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
