
Submitted over 4 years ago
Mobile first using sass/scss and basic javascript
@WronskiN
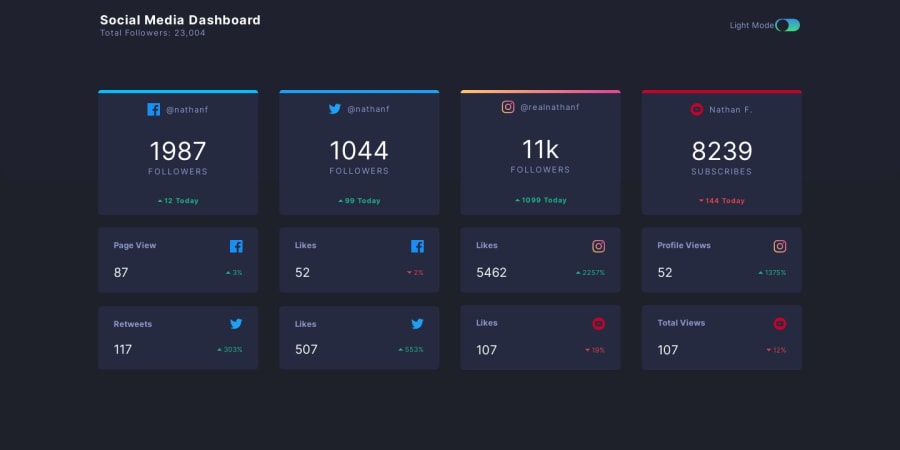
Design comparison
SolutionDesign
Solution retrospective
Any suggestion how I could complete this project more clean would be appreciate. Never done dark/light mode before and I didn't check for solution. I am sure there is another way to do it and more easier than I have done it!
Thanks for your review !
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
