
Design comparison
SolutionDesign
Solution retrospective
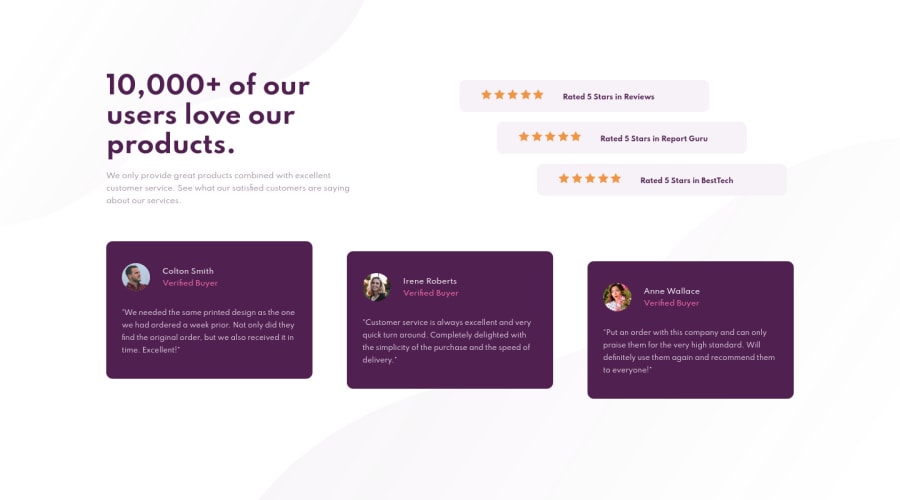
This was a great challenge! I learned how to better use flexbox, CSS grid, media queries and how to add multiple background images in CSS. I also properly planned out the project before I started coding, which made the process more smooth.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
