
Design comparison
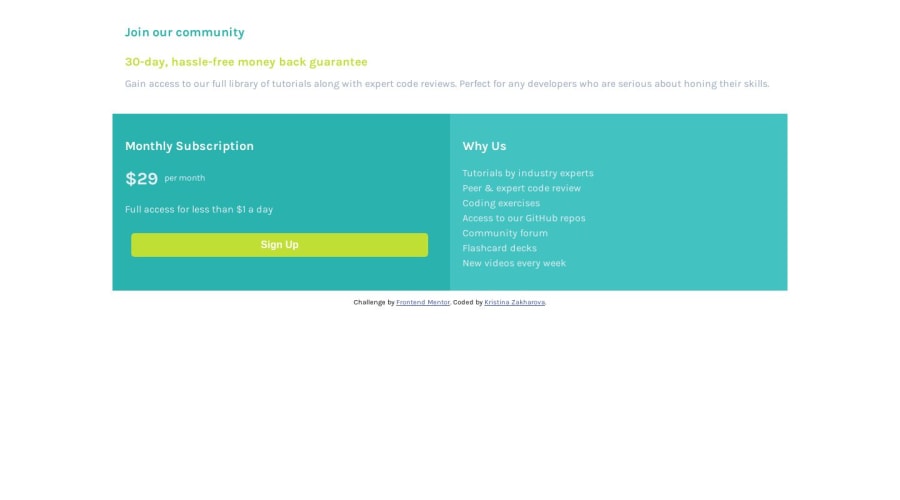
SolutionDesign
Solution retrospective
Hi! I'm super excited about this resource! It was my first time trying to create a layout based on the existing design and I didn't have a sketch file, so I kinda had to guess all the paddings and margins, but I would appreciate any feedback. I'm specifically interested in feedback on working with media queries, I wasn't sure what breakpoints I should use for the mobile-desktop transition. Also, any suggestions on what kind of instruments and techniques would be better to use are really appreciated!
Cheers, Kristina
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
