
Submitted over 3 years ago
Mobile first then coded for dekstop, html, css, js.
@Halo-last
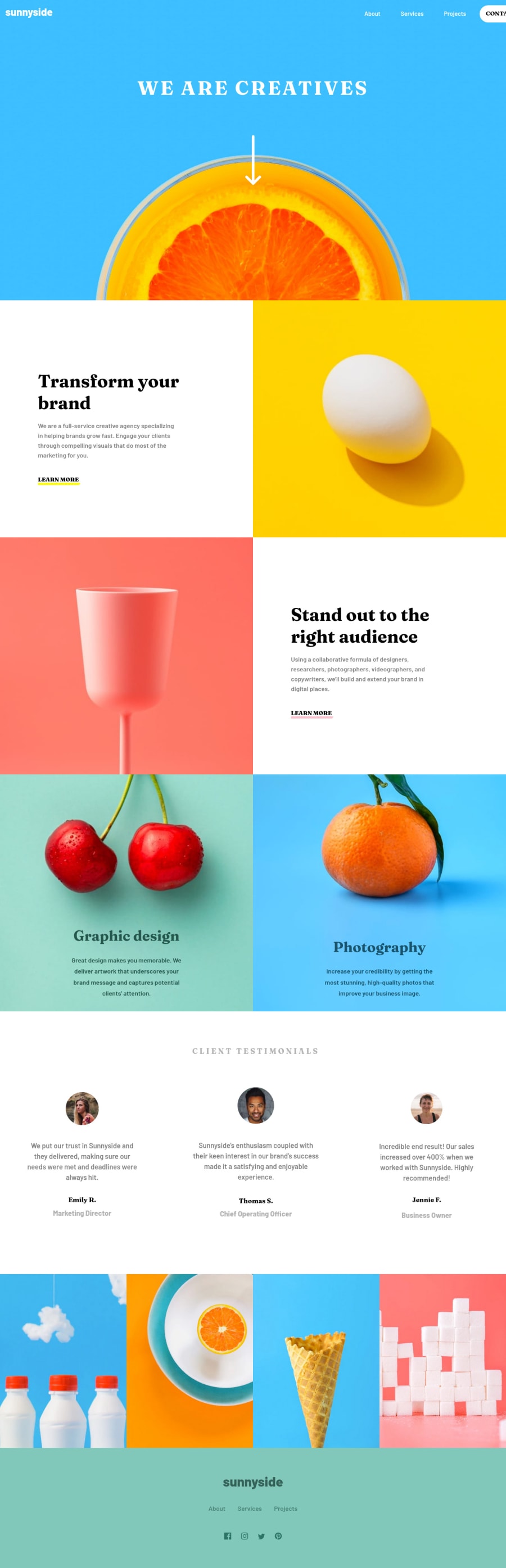
Design comparison
SolutionDesign
Solution retrospective
I've had quite the journey creating this website. At first I thought it would be easy but slowly as I started building the sites layouts and also on how to re-size based on the resolution and grids. It started it hit me that all these variables have to be considered while trying to build a site. Still I'm not that good with optimization on the size adjustment on sites so I would apperciate if ppl would give me poineters in that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
