
Submitted about 3 years ago
Mobile First solution using Flexbox, BEM and @keyframe animations
@pszponder
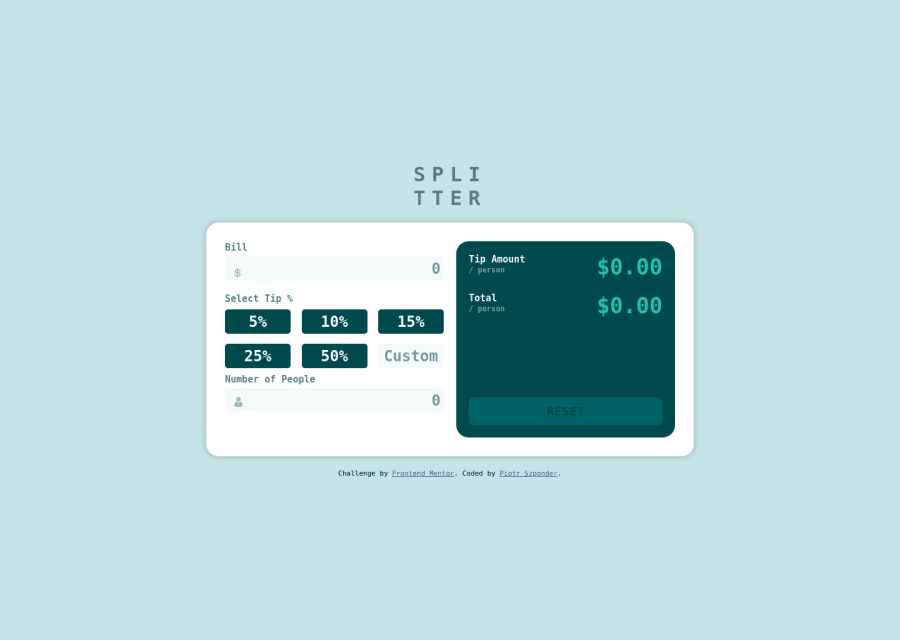
Design comparison
SolutionDesign
Solution retrospective
I would like to get feedback on the way I am implementing BEM and whether or not I need to correct anything in my naming convention.
Community feedback
- @mikester380Posted about 3 years ago
Hey there, congrats on completing this challenge.
I recommend you using "background-position-y: center" on the input image to center it vertically in the input field.
And for the result section, I think you should add the dollar symbol to get it close to the design as possible.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
