
Mobile First Social Proof Section Using Flexbox
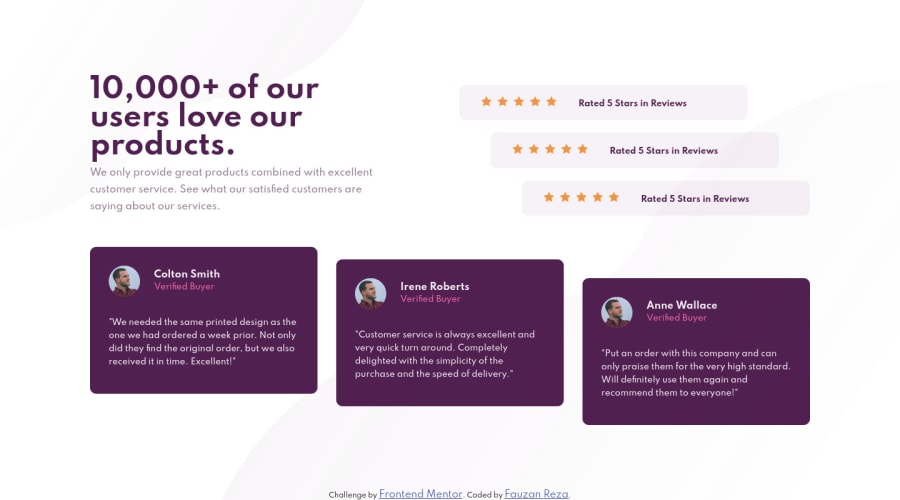
Design comparison
Solution retrospective
Hello Everyone! Took a long time for me to build this and I need some help with this project
-
I wanted to know the best way to put the background, is my way is good enough to make the background is above all elements?
-
In project design looks like the 3 review items set to justify-content: space-evenly in the desktop display but if I do that, I can't give a different margin-top value for each review item. Do you guys have the best solution to this?
-
Also how to put 5 stars efficiently, I put 5 img tag in picture, is it okay?
Your feedback will be appreciated, Thanks
Community feedback
- @hagureshinmaPosted almost 4 years ago
Hi Fauzan. First of all, take a look at the report generated for your solution, to fix some html issues.
It would be perfectly fine to use background in the body as you have tried. I can´t help you with #2 as i´m learning as well. I think is ok to use the 5 img tags, you just wrapped them incorrectly (that's in the report), you can show the as background element as well but that way there is no way to control the space between stars without messing the svg directly. Kevin Powell did uploaded this challenge in his youtube channel, you can give it a try to learn some more concepts and a different take on the solution, i certainly did :)
Overall great work, keep improving & Happy coding!
1@codebyfauzanPosted almost 4 years ago@hagureshinma Thanks for your feedback, I will try to fix that. Is it okay to wrap all the images inside div? and I will try to check kevin powell's video
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
