
Design comparison
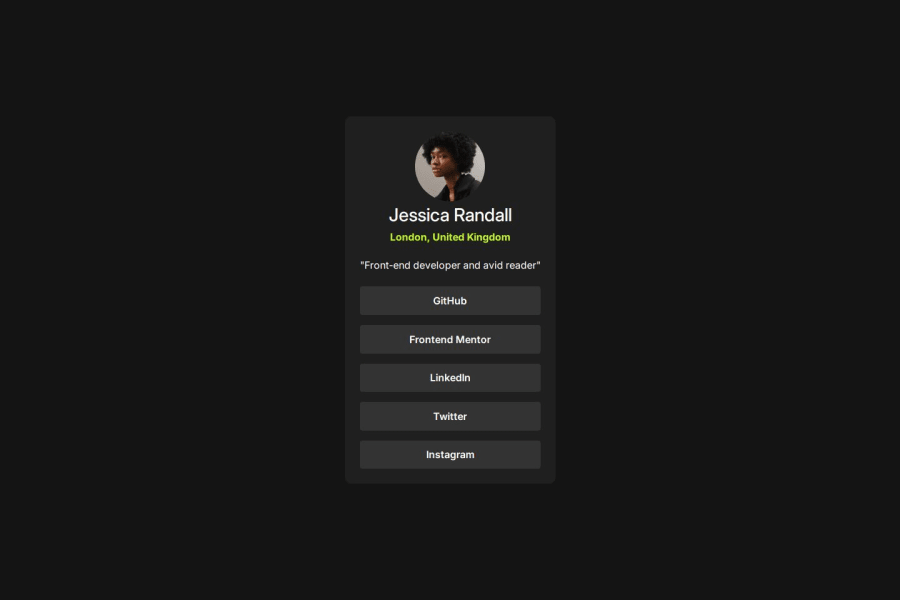
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Nothing. I might start writing all my codes with a specific framework soon
What challenges did you encounter, and how did you overcome them?None. I only targeted the wrong selector in my CSS 😂
What specific areas of your project would you like help with?None
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
