
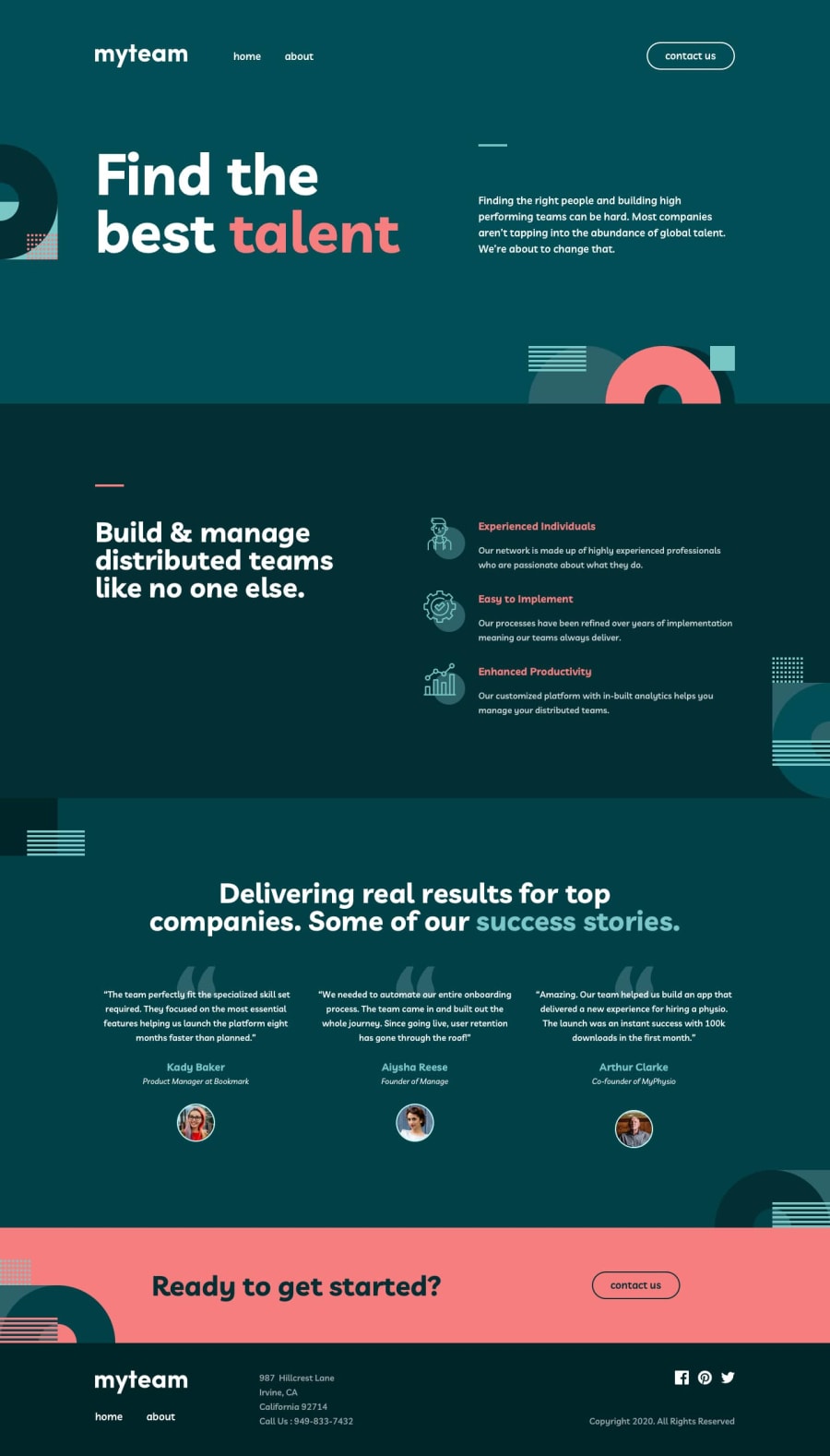
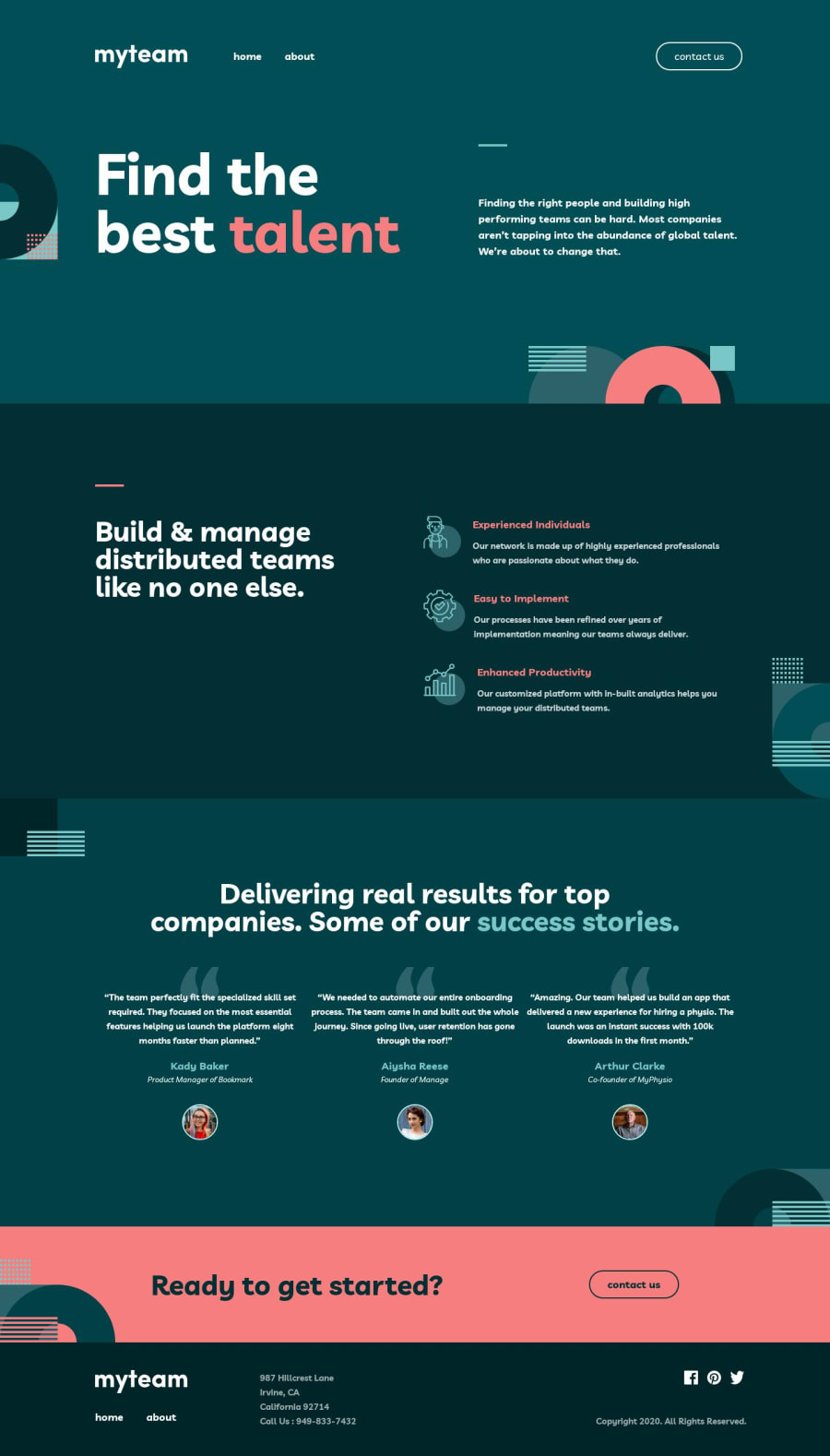
Design comparison
Solution retrospective
I'd appreciate any feedback. Many thanks!
Community feedback
- @zuolizhuPosted about 4 years ago
Hi @Ilan,
Another amazing almost-pixel-perfect work 👏!
I think you missed the hover effect for the header navigation 🤓. Also, on the contact page, I think the label should be replaced by the input text (I would use placeholder to show the filed name and hide the label for accessibility).
Adding extra transitions to those changes would also polish the final result.
Thanks for sharing this nice project and happy coding 🙌!
2 - @mattstuddertPosted about 4 years ago
Amazing work on this challenge, Ilan! You've done a seriously good job and it's pretty much pixel-perfect! 🙌
Beyond what Connor has already mentioned, the only thing I would add is that the contact form isn't validating at the moment. You've got it set up ready to validate, but the fact that the browser refreshes when the form's submitted means that the state is lost.
Keep up the great work! 👍
1@iKnowMagicPosted about 4 years agoHi Matt,
Many thanks for the feedback! I greatly appreciate it. 🎉
The form submit button has been corrected and now validates the form appropriately.
For now, the form will trigger an alert box to indicate that it is ready to be submitted.
The email field now validates against required (non-empty) entries and proper email formatting.
Possibly more validation types would be needed in the form, in a real-life scenario.
I look forward to completing another challenge 😄
Thank you for your hard work!
0@mattstuddertPosted about 4 years ago@iKnowMagic no problem! Nice work adding the extra validations. For some reason now though, my AVG anti-virus software kicks in when visiting your project to warn me it's a malicious site. Not sure what's happened there! Thought I'd give you a heads up as it will probably be doing that for other people now as well.
I'm really happy you're enjoying the challenges. Looking forward to seeing your next solution! 🙂
0@iKnowMagicPosted about 4 years ago@mattstuddert I checked the project's URL against https://www.virustotal.com/gui/home/url and out of the dozens of engines that virustotal checks against, "Emsisoft" and "Netcraft" seemed to have flagged it.
It seems that all FM community's projects that are hosted on Vercel are getting flagged by the above-mentioned engines.
I installed the "AVG Online Security" Chrome extension that the latter did not report any problems.
The challenges are great! I already told several friends about Frontend Mentor.
Many thanks! 🤩
1@mattstuddertPosted about 4 years ago@iKnowMagic very strange, I hope that's not something that keeps happening!
I'm really happy you're enjoying the challenges. Thanks a lot for telling your friends about the platform! 🙌
1 - @ApplePieGiraffePosted about 4 years ago
Looks nice, Ilan!
1 - @iKnowMagicPosted about 4 years ago
Hi Connor,
Thank you for the great feedback.
I corrected the issues (hover effect on the header navigation, using placeholders in the form fields).
Great suggestion to add transitions! I added transitions to the links, buttons and form fields.
Many thanks! I very much appreciate the time that you took to review the project.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord