
Design comparison
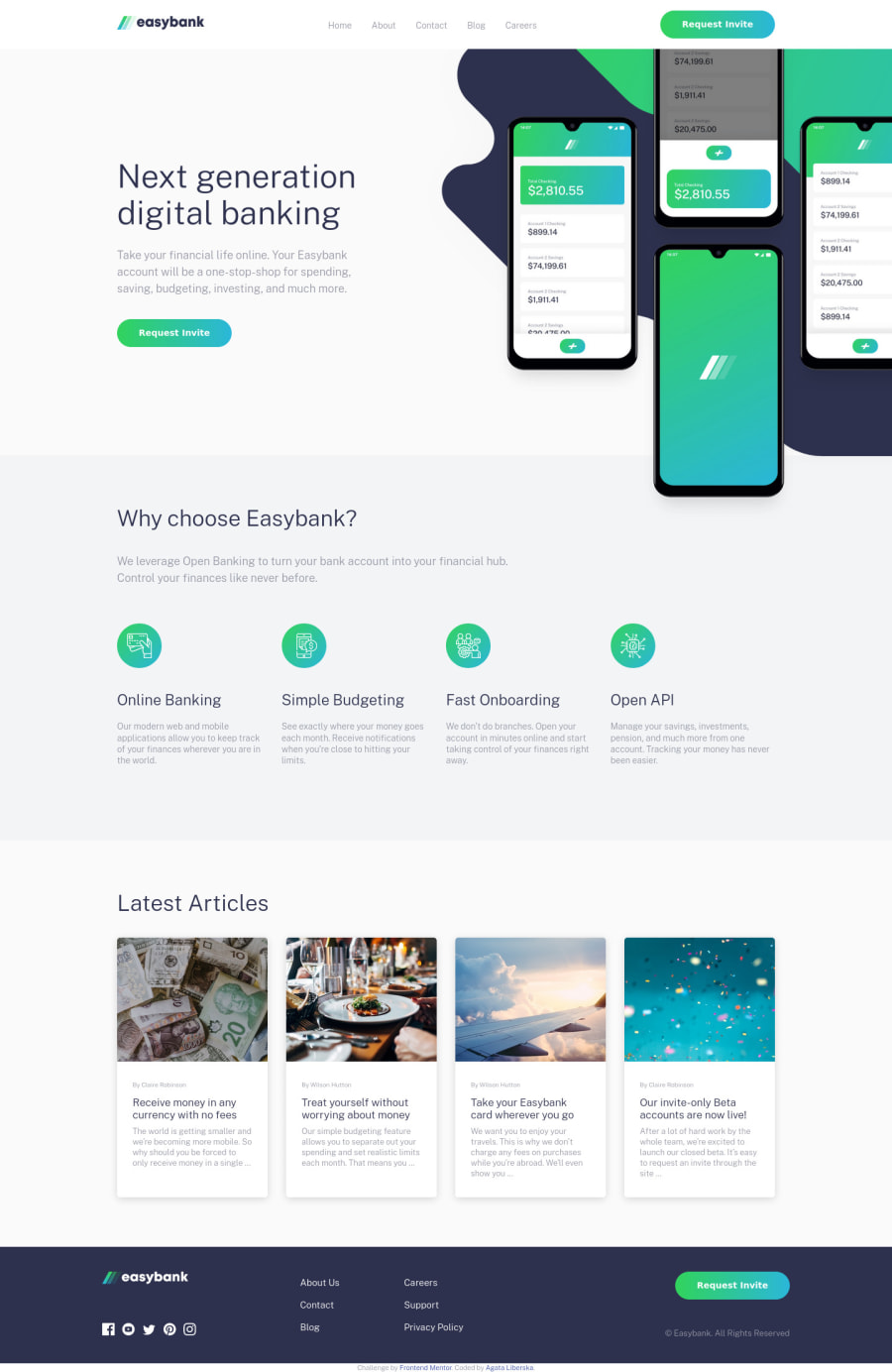
SolutionDesign
Solution retrospective
I followed Jen Chan's tutorial for the most part here, however I tweaked a few things and added hero section styling for largest screens.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
