
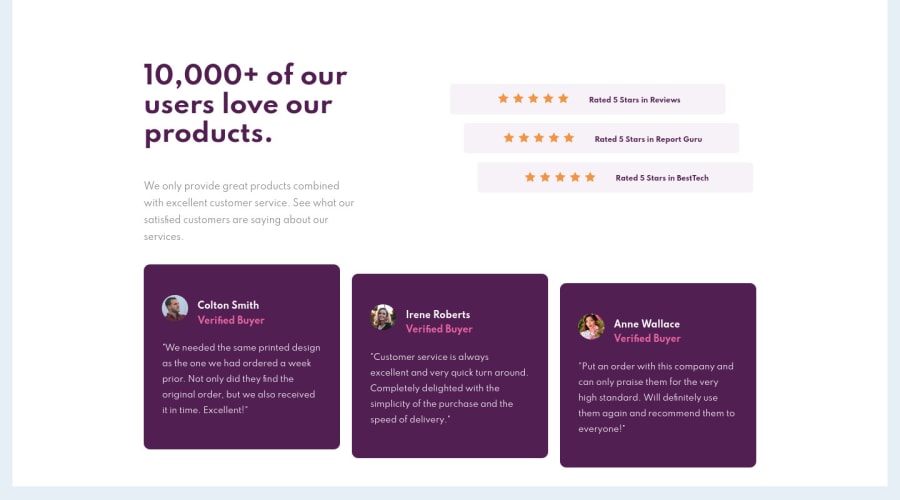
Design comparison
SolutionDesign
Solution retrospective
Hello guys i would love to hear from you some feedback about this challenge. This is my 3rd with HTML CSS.
- I don't know if I'm using BEM correctly
- I don't exacly know if RWD is OK
- would love to hear what could I did better.
Community feedback
- @grace-snowPosted almost 4 years ago
Hi Michal
Your BEM naming looks good to me and the solution looks nice for me viewing on mobile. Maybe look at the font sizes again as they vary a lot and seem different to the design.
A few tips to help your html structure:
- sections aren't for wrapping every chunk of content. I would see this as one section, not 3.
- leave alt attribute empty on those star images. The alt should only be filled in if the image offers meaning to the user and needs describing. The text says '5 star review' already so no extra meaning is required
- similarly other alt text doesn't need to say image of. It's already an image tag so all that's needed is a name / description
Overall, good job on this. The learning is going well by the look of it
1@MiLabudaPosted almost 4 years ago@grace-snow Thanks a lot, your comments makes me super motivated to learn more! :D
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
