Submitted over 3 years agoA solution to the Agency landing page challenge
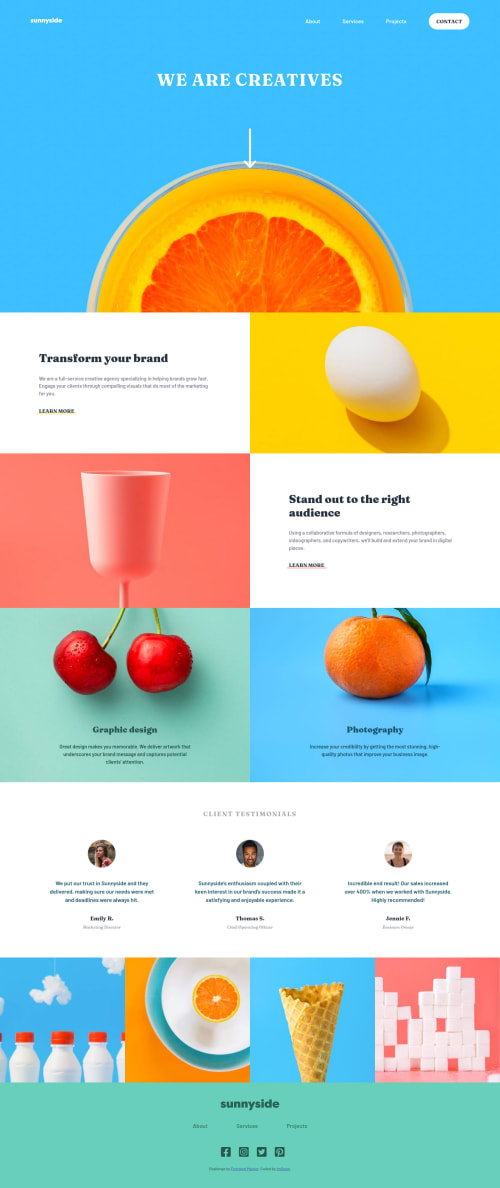
Mobile First - Responsive Landing Page
sass/scss, bem
@dsaglam94

Solution retrospective
Hello guys!
I continue my learning journey. I really liked the design of this project so I wanted to make it and put it in my portfolio. Added some personal touches.
I really love to hear your opinions and recommendations.
Happy coding y'all!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dogan Saglam's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord