
Design comparison
Solution retrospective
Hi, this is my 22nd challenge here and my 2nd react challenge as well here.
The challenge was really good especially if you are learning a framework like me because there are lots of repetitions and dynamic changes.
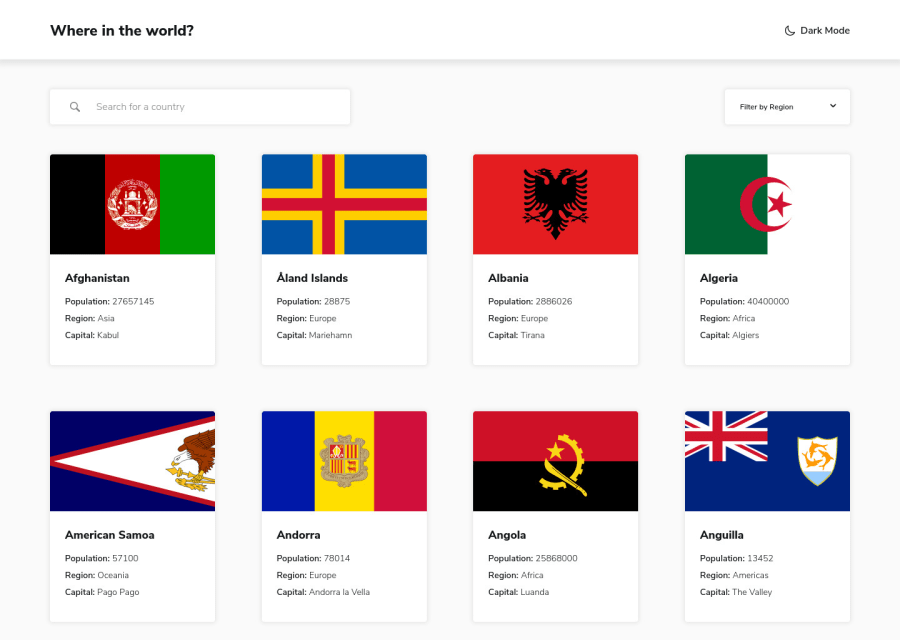
I added a pagination so that it won't bombard data. A loading screen would be nice in here but I just realized it just by now typing this comment. I tried my best to focus on different content of the page so that screen reader will function properly.
Would be really glad for other proper way in react on my solution, really need that.
Thank you for checking out the solution!!
Community feedback
- @RocTanweerPosted over 3 years ago
Hello 👋
Your work is mind blowing..!
I am also learning react and looking at your code really making me happy and enthusiastic to learn with even more passion...
You have also been a great coder here on this platform and I hope you know who I am too LOL
anyway, I would appreciate if you could tell me some tips about your approach to such projects with react or in general 😊
And lastly...Here's your LightHouse score
- Performance -> 67
- Accessibility -> 98
- Best Practics -> 100
- SEO -> 100
Hope my words encourages you..
See you next time 👋
PS : It's good to see you using Gulp, But I believe we don't need to. Just importing the main app.scss file in App.js should also work. You can then use sass and it's partials normally without concerning about the compiled css file
Marked as helpful0@pikapikamartPosted over 3 years ago@RocTanweer Hey, awesome that you liked it!
You can dm me anytime in the slack and I think I can help a bit about your question.
Lastly, well I am used to convert those in css first that is why I keep using gulp haha but maybe i'll take it in consideration. Thank you again!
0 - @afrusselPosted over 3 years ago
Nice work. Almost close to design
2 - @exequielarroyoPosted over 3 years ago
Nice work. Working perfectly
1 - @Adegboyega95Posted over 3 years ago
I salute you for this. Nice work
0 - @ChamuMutezvaPosted over 3 years ago
Nice work Raymart, as someone who struggles with typing , i would suggest the filter to work whilst i am still typing in the search box.
0@pikapikamartPosted over 3 years ago@ChamuMutezva yes, I have also thought about that but I didn't do that way because I want for example the aria-live to only announce what you search, because if I were to search whilst typing, a screen reader would have trouble to what it should say or do because it's data will change for every key event.
but maybe that is a good way, haven't have a solution for that one hehe :> but still, thank you!!
1@ChamuMutezvaPosted over 3 years ago@pikamart , ok - you are right , that will be annoying indeed for screen readers.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
