
Submitted over 1 year ago
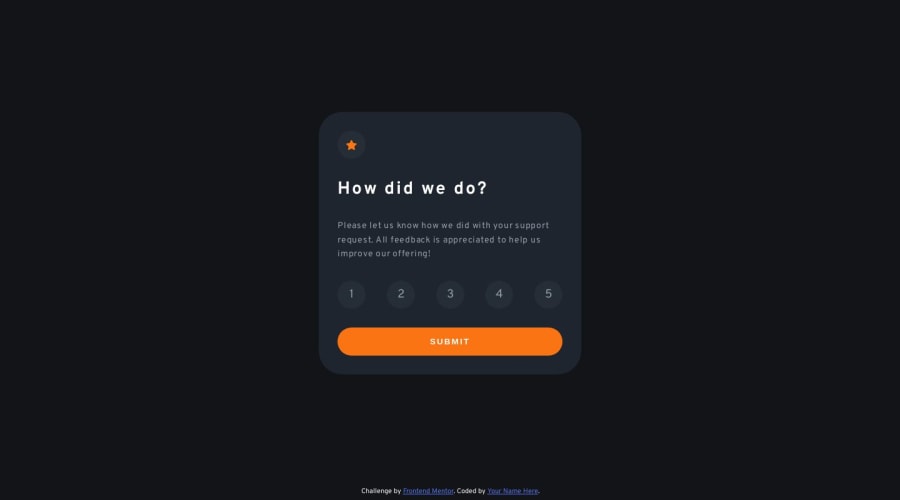
Mobile first rating component using Flexbox and JavaScript DOM
#accessibility
@ahmetwithat
Design comparison
SolutionDesign
Solution retrospective
How can I make this component more accessible? Are there any issues with the units i have used in CSS? Did I use the ARIA roles and properties correctly? I couldn't make the circles around the icon and rating options center the element they are containing. How could i have achieved this?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
