
Design comparison
SolutionDesign
Solution retrospective
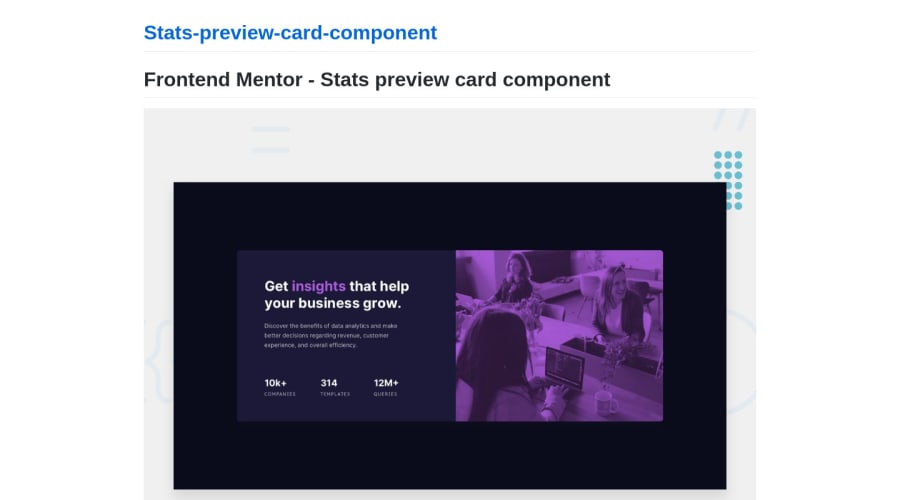
Hello there friends! this is my solution for the "Stats-preview-card". I'm happy for any tips you might have for a html and css beginner. I tried coding the mobile version first this time and using a media query to enable the desktop version. Any tips for improvement in that regard are very welcome as this was my first time using the media query. I also tried using the BEM methodology to name the classes at least. I wasn't to sure on the names for my containers. Are there any better class-names I could have used? Happy for your feedback :) Cheers Flo
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
