
Design comparison
SolutionDesign
Solution retrospective
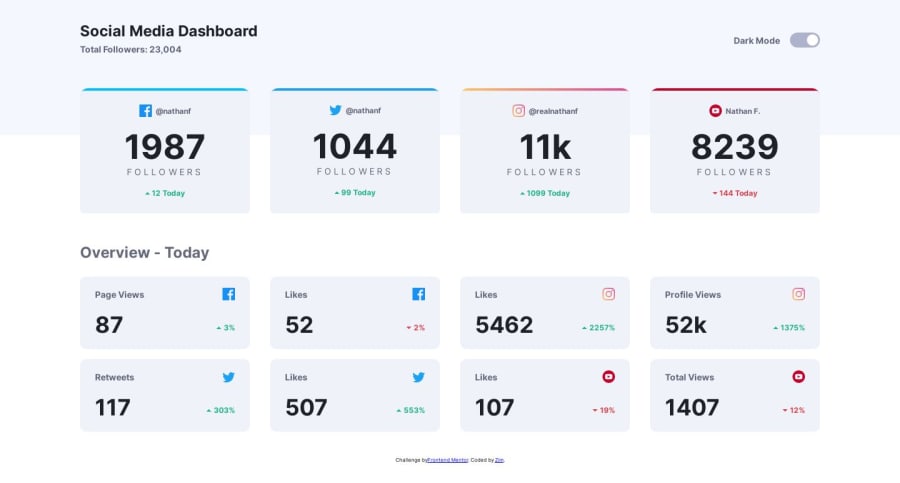
The page background in the design images has a slight border-radius between the two colour tones. I'll like any suggestion on how to create it. Thank you!
Community feedback
- @PeresvetIvanPosted over 4 years ago
Hello Z11mm! I think you can easily make it with absolutely positioned pseudo element (:after or :before) or simple div element, relative to body with 'top:0' and 'left: 0' and with set border-radius property on bottom corners.
0@Z11mmPosted over 4 years agoHey @PeresvetIvan, just tried this. It worked! Thanks a lot :-)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
