
Submitted about 3 years ago
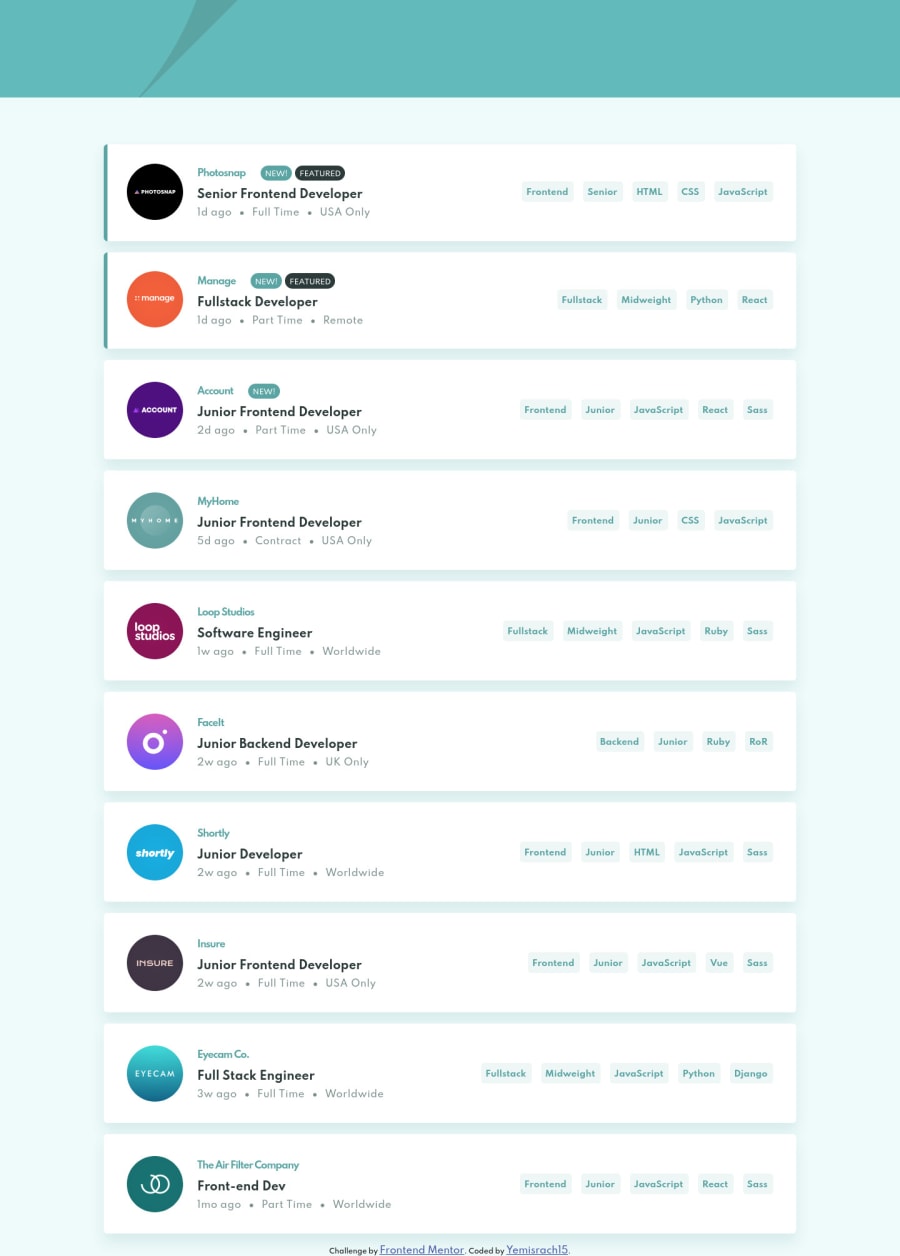
Mobile first job listing site with filtering
#sass/scss
@Yemisrach15
Design comparison
SolutionDesign
Solution retrospective
I am pretty satisfied with the outcome . I tried organizing my sass into folders.
- How does it look?
- In what file should the style related to margin and padding go to? I had a hard time figuring this out.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
