
Submitted almost 4 years ago
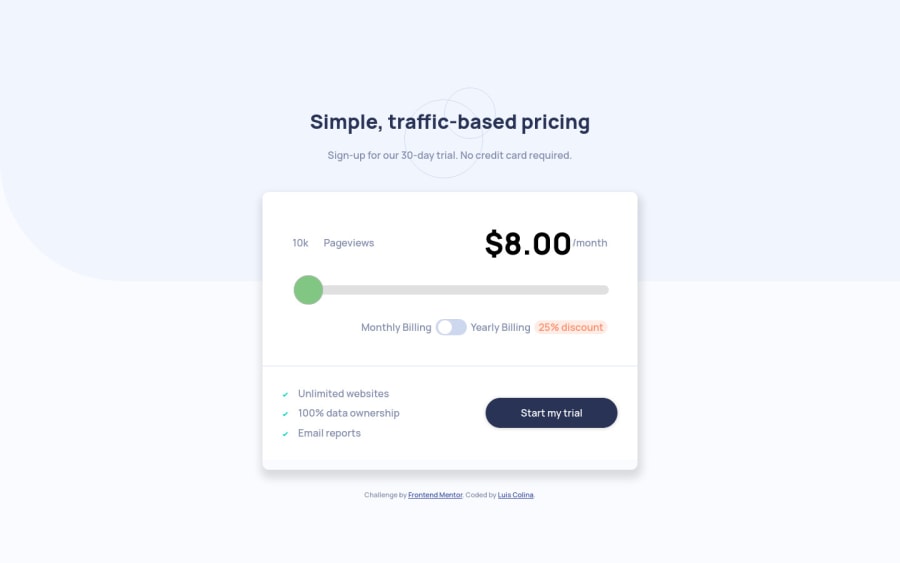
Mobile First Interactive Pricing Component Using Vanilla JS/CSS
@Comet466
Design comparison
SolutionDesign
Solution retrospective
Hi, just completed this challenge let me know what you think, i think it hits pretty close to the mark, would love to hear a better way to make the JS part of the code, i feel like a repeated myself a little too much (against the DRY rule what a sacrilege) i'm sure somebody will tell me a better way but it does the job, changes the price for every plan it applies the discount if clicked, anyway have a good day.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
