
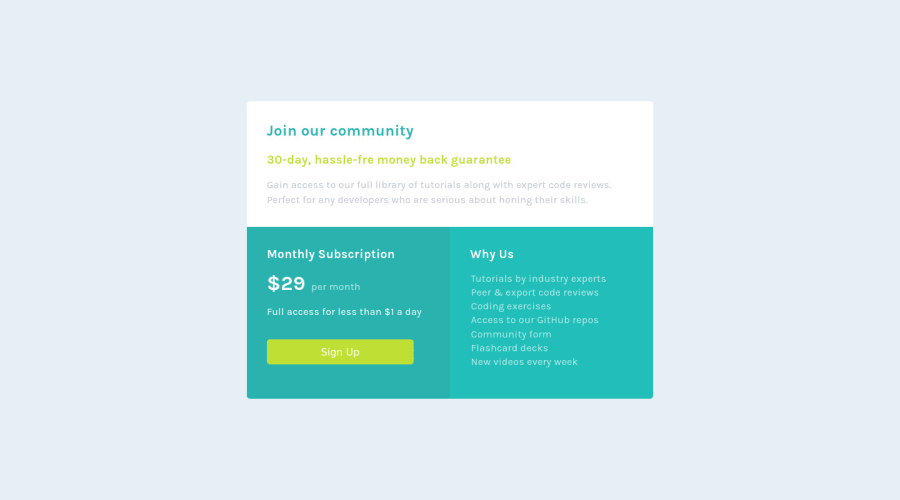
Design comparison
SolutionDesign
Solution retrospective
🎉 First completed challenge 🎉
Any feedback is very welcome (or just a simple "Good job" 😂), but particularly interested in the following:
- Are there any places I've could have simplified my CSS styling? Like, could I have skipped the media query and gotten the same result with just CSS Grid somehow?
- Any tips or tricks that would've let me better match the provided design?
Check out the repository for some notes on browser compability and accessibility regarding this challenge 😄
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
