
Submitted almost 4 years ago
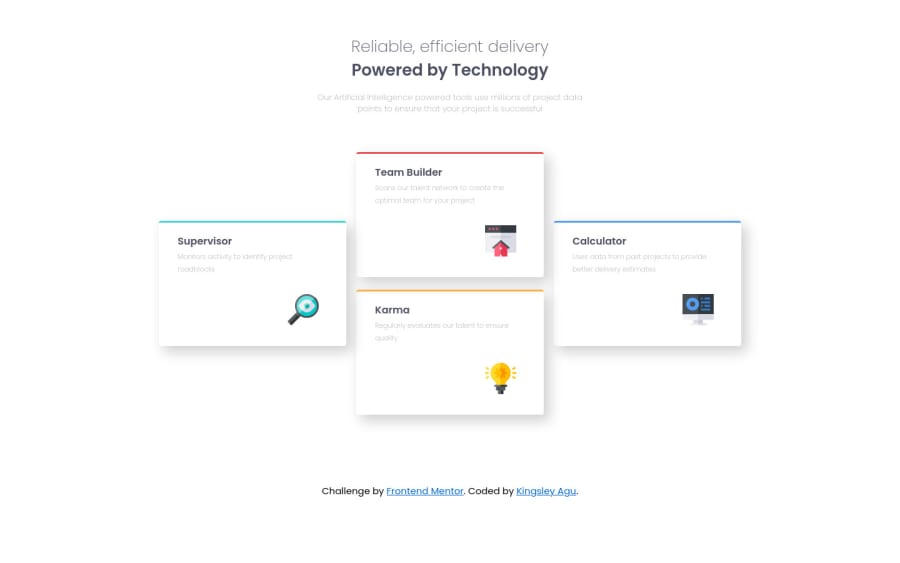
Mobile First Four Card Feature Section Using HTML and CSS(Flexbox)
@didyouseekyng
Design comparison
SolutionDesign
Solution retrospective
This challenge was very useful for me in terms of building my confidence when laying out elements. Please I would like to know if I picked the best approach to aligning the cards and make them re-align down to mobile screen size. Your feedback is very important for my growth. That being said, if you could take a minute to review my work, I would really appreciate it. Thanks so much for your time.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
