
Design comparison
SolutionDesign
Solution retrospective
Starting to apply tailwind-CSS framework to this project. Feedback is needed. Thanks!
Community feedback
- @MinhKhangTranPosted over 2 years ago
Hi, nice solution!
I'm not familiar with tailwind but you can add this custom css to your body to center your card in the center vertically and horizontally.
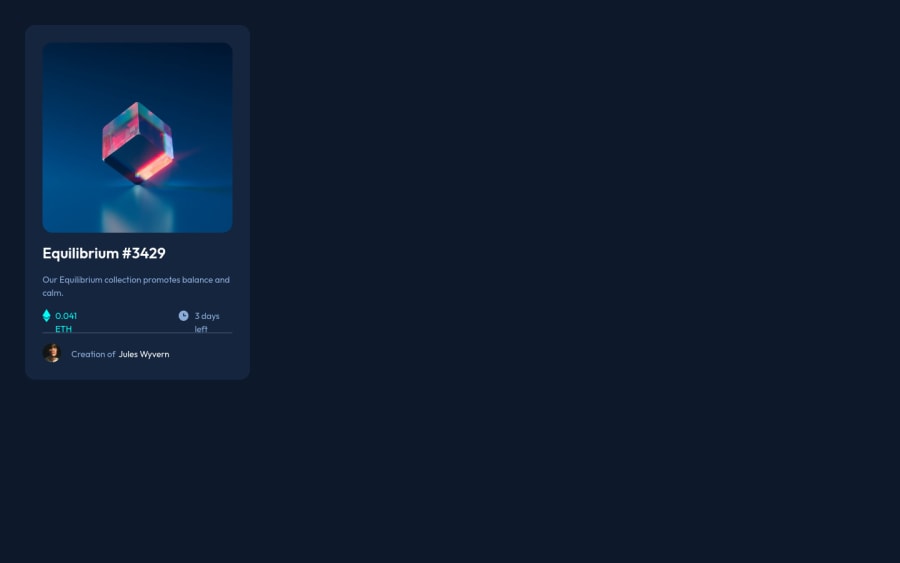
display: grid; place-items: center; min-height: 100vh;Also you can give your "clock" image the same value for width and height to have a full circle
p.e.
.counting img{ width: 17px; height: 17px; }and to center it vertically you can use
align-items: centeron the parent.counting{ align-items: center; }I hope this helped.
Keep coding and having fun doing it🥰
Marked as helpful0@RizqyfmPosted over 2 years ago@MinhKhangTran your solution works so well! thank you very much for your help!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
