
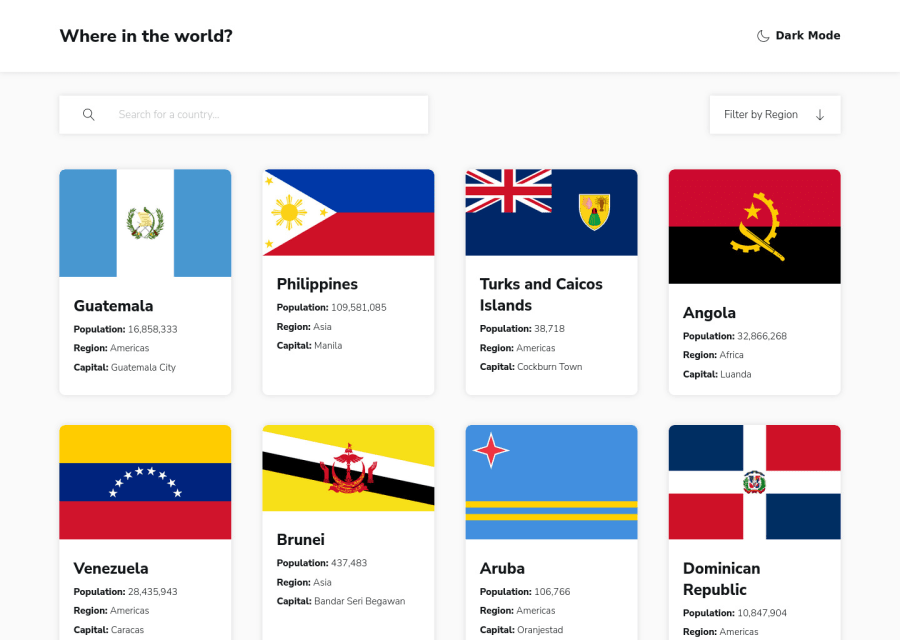
Design comparison
Solution retrospective
I had a lot of fun with this one! I took this design up as a challenge to test my Angular skills and I can say that they have definitely improved because of it (although I still prefer React🤣). A few questions did pop up into my mind while working on this challenge:
-
How do you chain asynchronous calls in an Angular component if it uses a service? My current solution was setting up an async function inside the Angular component and awaiting the responses from the services within them. I found this the most intuitive approach from my readings online but I'd like to know if there's a better way to go about it.
-
How do you structure an Angular app's file structure if you're doing more complicated projects (e.g. multi-page website, multiple services)? For the page components, I just ended the names with
-pageto denote that it's a page. For multiple services, I created aservicesdirectory and placed each service within its own subdirectory there. Is this good practice or is there a cleaner way to structure files?
Besides this, any and all comments are welcome! Really want to learn as much as I can from each challenge. Cheers🎉
Community feedback
- @denieldenPosted about 2 years ago
Hello Bryan, You have done a good work! 😁
I definitely prefer react too 😁😁
Some little tips to improve your code:
- add
maintag and wrap the content of page for improve the Accessibility - also you can use
articletag instead of a simpledivto the container card for improve the Accessibility - remove all unnecessary code, the less you write the better as well as being clearer: for example the
divcontainer of image - use
ulelement for the details text of country instead of multiplep - if you want to use the title for the
hrefattribute you have to parse it inurl, it can give problems creating links with empty spaces or special characters - if I type a query that doesn't give any results, nothing happens and i see infinite "loading...", try adding a "no results" message
- I would also add a query reset button, I find it very convenient
- to make all flag images the same height use the
object-fit: cover and aspect-ratio: 3/2properties
Keep learning how to code with your amazing solutions to challenges.
Hope this help 😉 and Happy coding!
0 - add
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
