
Design comparison
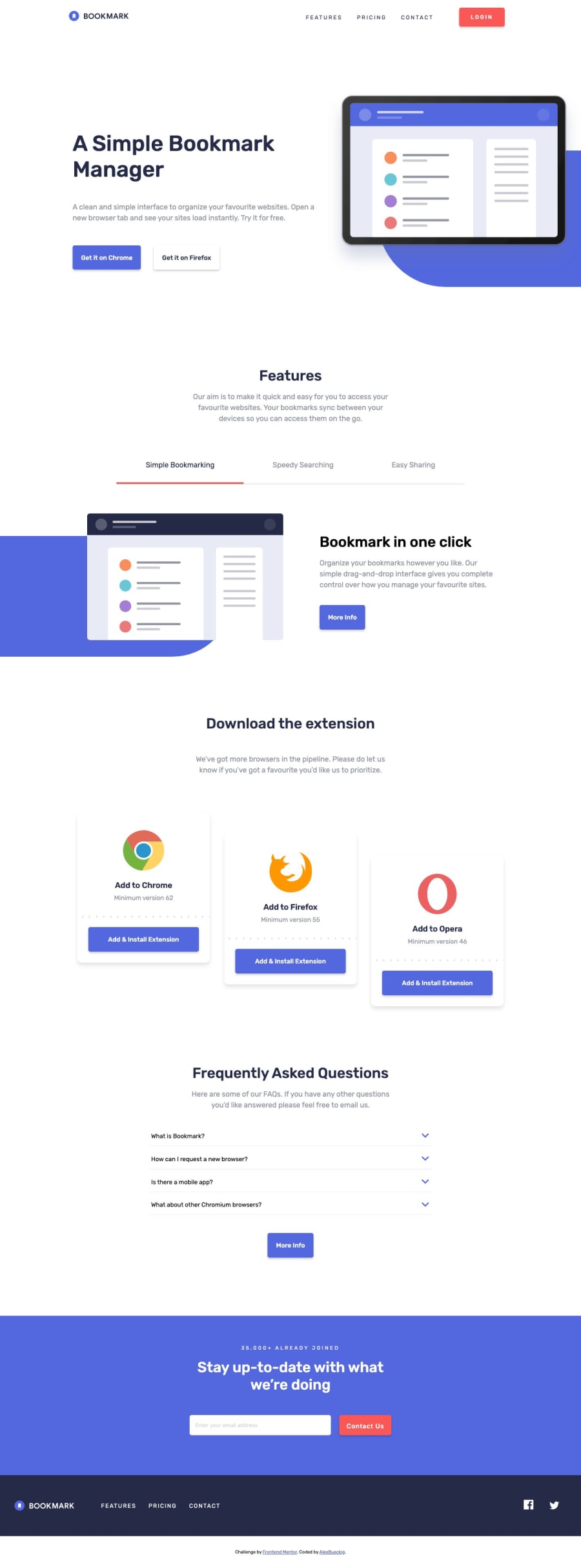
SolutionDesign
Solution retrospective
So... Since there were a few svg-icons on this site which change colors depending on e.g. hover state I'd like to know what the best practice would be to do that.
I created several versions e.g. of the logo "colorful logo + white text" and "white text + white logo" to exchange them when needed using classes with different background urls.
Would it be better to copy + paste the whole content of the svg into the actual html and use css to change the fill color? Even though it means having the same code in the html-file several times?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
