
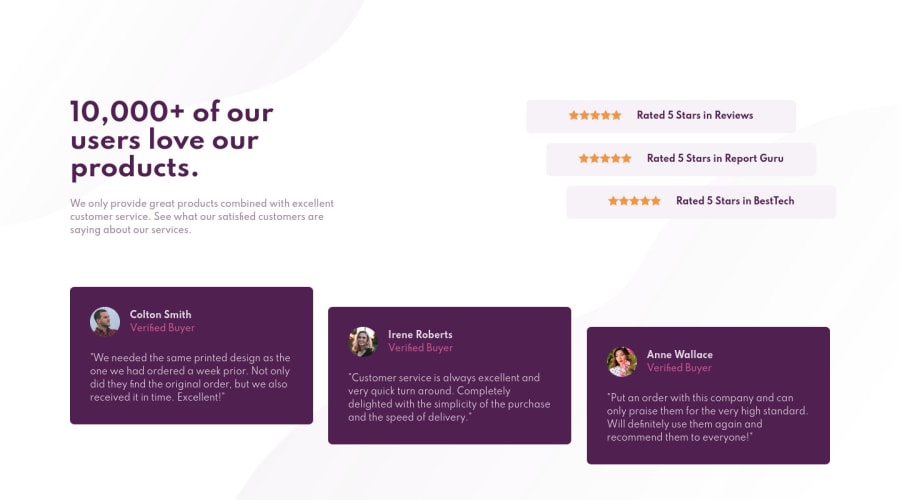
Design comparison
Solution retrospective
In this project, I've practised a mobile-first design while using the BEM methodology.
Let me know if there is something I can improve.
Community feedback
- @grace-snowPosted almost 4 years ago
Hi again,
I feel like I already gave feedback on this but maybe not as I can't see it 😂
With your BEM, you should be defining the block first, so there would need to be a section class somewhere on this. Similarly, you wouldn't have
block__element__element. That's usually a sign it might be time to start a new block or just change the middle element name and end the class.Not sure I'm explaining this well to be honest!! Maybe just revisit BEM again and check you understand how it's meant to be structured. This is close, but not there atm.
That all said, the results look great! Very nice solution 👍
1@grace-snowPosted almost 4 years agoOther thing to note is you should leave the alt text intentionally empty on those star images. At the moment, screenreaders would announce "image, star icon, image, star icon, image, star icon..." which is a poor experience. You don't need those images read out because the text immediately afterwards says "5 star" anyway.
Hope these are helpful learning points, upvote if you appreciate, thanks
1@DEmanderbagPosted almost 4 years ago@grace-snow Hey Grace, thank you for clarifying this. I thought that it's not looking right to have
block__element__element, and I think I get it.I will try to change class names and, I do appreciate the homework and your feedback again.
Regarding the alt text on stars, this is something that I wasn't thinking about, thank you for reminding me of and I will try to change all of this as we speak.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
