
Submitted over 3 years ago
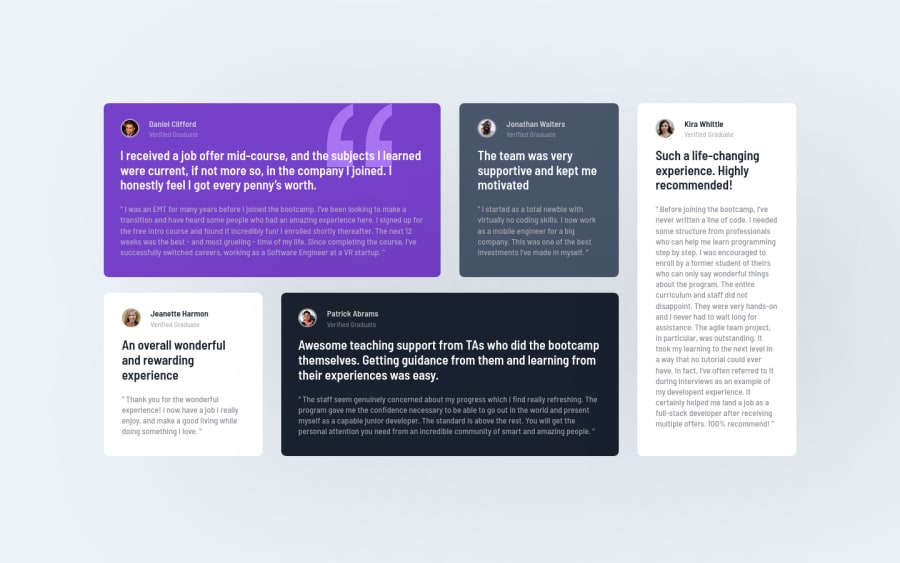
Mobile first approach using node SASS and css grid
@SaifN97
Design comparison
SolutionDesign
Solution retrospective
Constructive feedbacks are welcome : )
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
