
Submitted over 3 years ago
Mobile First Approach (padding , rem ,% + FLEXBOX + MEDIA QUERY)
@imparassharma
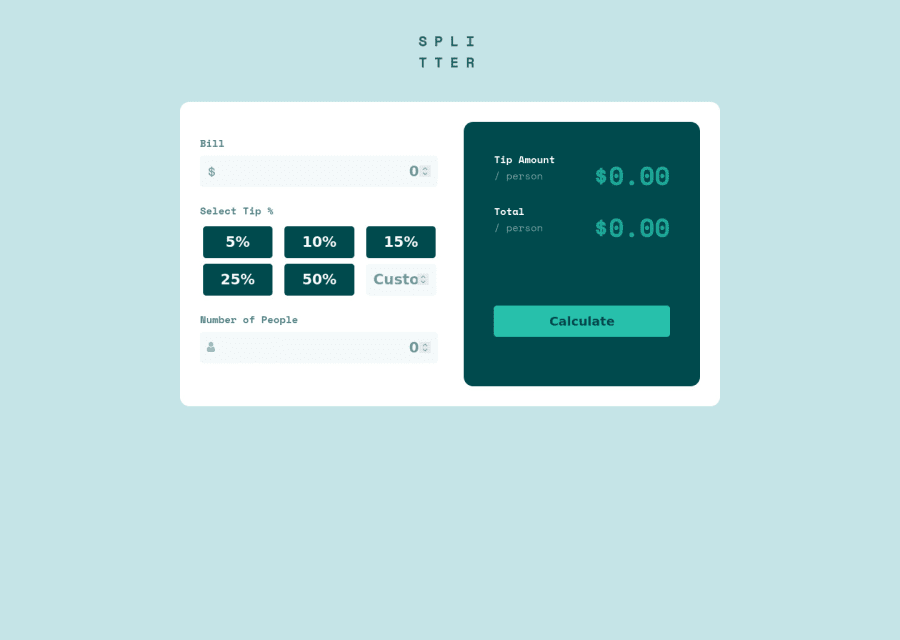
Design comparison
SolutionDesign
Solution retrospective
Any feedback is appriciated.
Community feedback
- @molszewski34Posted over 3 years ago
List of issues.
- Both input number move below zero which can't be allowed.
- Instead of calculate button you can try to add addEventlistener for a whole form so it will react to changes in inputs.
- Reset button not working on firefox
- You should lower your media queries because right now it shows mobile view for desktop when typical standard for laptops is 1024px max.
- There is no alert when input is zero or lower.
Marked as helpful1@imparassharmaPosted over 3 years ago@molszewski34 will look into it! Thanks for the suggestions.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
