
Submitted almost 3 years ago
Mobile First Approach (FLEXBOX + MEDIA QUERY+ Responsive Dimensions)
@imparassharma
Design comparison
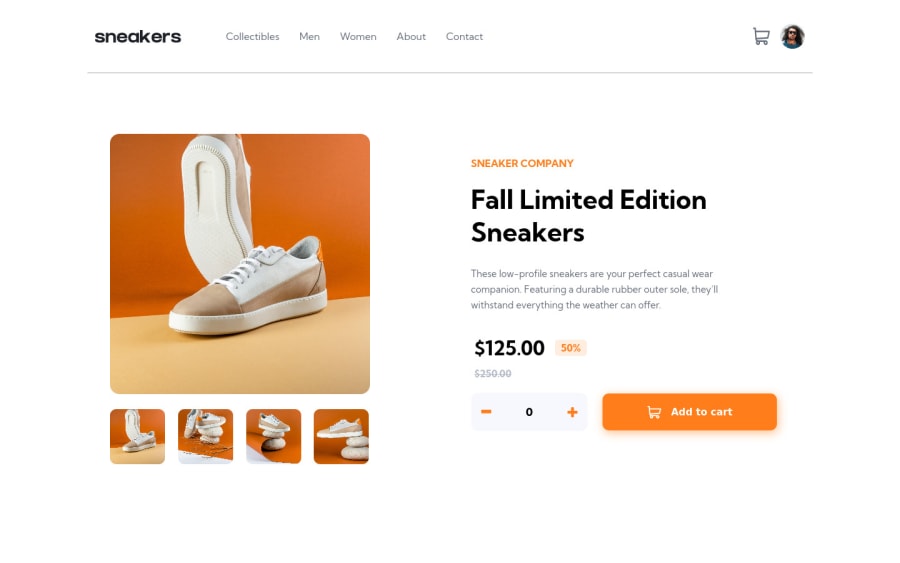
SolutionDesign
Solution retrospective
The only issue I am facing is there is a little stuttering in desktop design when I hover on the small images of the product. The div next to it tries to adjust its height(increasing height which is causing stuttering). I first thought it maybe issue because of flex but not able to properly find out the main reason. So if anyone can help with this!
Community feedback
- @BenjaDotMinPosted almost 3 years ago
Hello Paras!
The issue is when you hover over the thumbnails, they get an additional border, which changes the height of the parent div by an additional 2px, giving the visual stagger.
To fix this I would:
- on ".img-row img" add: border: 2px solid transparent; (so they always have a border)
- on ".img-row img:hover" change your border style, to: border-color: hsl(26, 100%, 55%);
Hope that helps!
Marked as helpful2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
