
Submitted 6 months ago
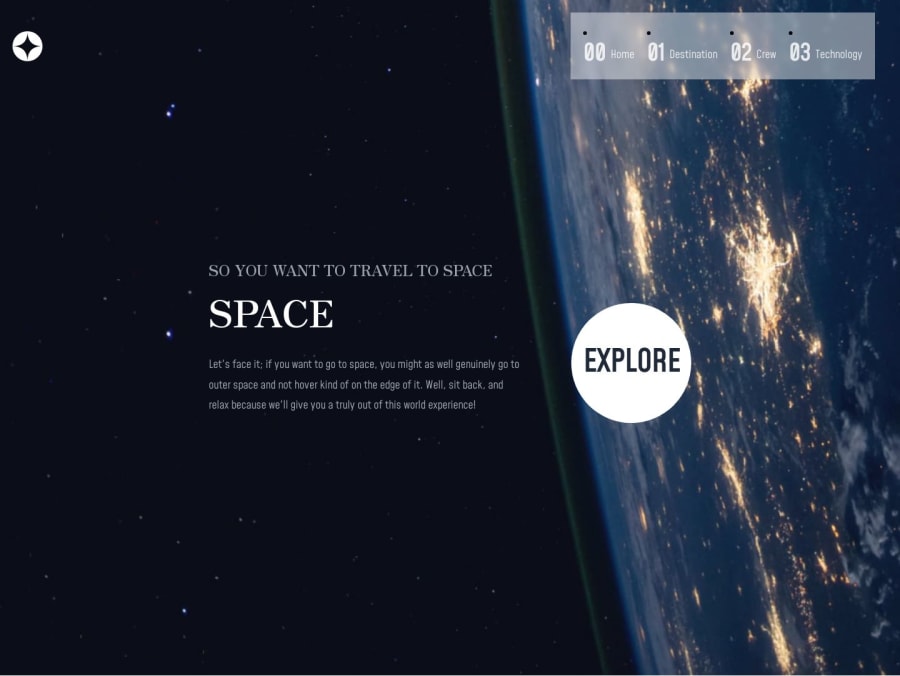
Mobile First - Space website(deload)
#react#tailwind-css#pure-css
@sksksk2024
Design comparison
SolutionDesign
Solution retrospective
What specific areas of your project would you like help with?
I am suprised that instead of deploying my site, it deploys the Readme file(i did all that I needed to do). :/ If you have any advice to share, I'll be gladly thankful!🔥
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
