
Submitted 11 months ago
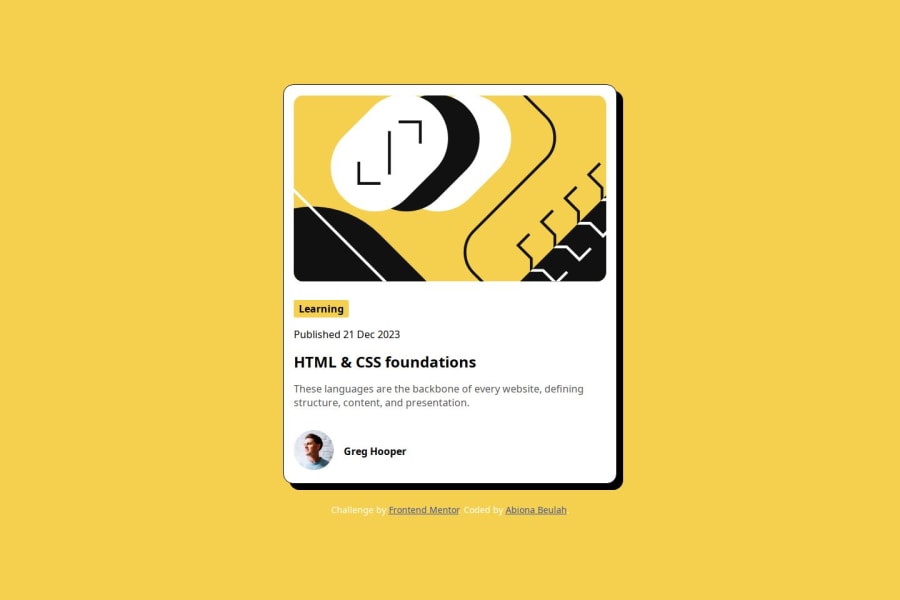
Mobile design-Blog Preview Card using Html and CSS as primary Stack
#fire-cms#itcss
@Beulah-Tomi
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
What I might be proud of:
- Clean and modular code: Writing HTML and CSS in a structured and organized manner can be something to be proud of. This includes using proper indentation, comments, and following best practices.
- Responsive design: Creating a blog preview card that looks good and functions well on various devices and screen sizes can be an achievement. This demonstrates a good understanding of responsive design principles.
- Accessibility: Ensuring that your blog preview card is accessible to all users, including those with disabilities, by following accessibility standards and best practices can be a point of pride.
- Visual design: If you've created an aesthetically pleasing and visually appealing blog preview card, you might be proud of your design skills.
What I might do differently next time:
- Code optimization: You might find ways to optimize your HTML and CSS code to improve performance and load times. This could involve reducing redundancy, optimizing images, or using CSS preprocessors like Sass to write more efficient stylesheets.
- Browser compatibility: Ensuring cross-browser compatibility is important. You might test your blog preview card in different browsers and make adjustments as needed to ensure consistent display and functionality.
- User feedback: Incorporating feedback from users or peers can help you identify areas for improvement. You might gather feedback on usability, design, or functionality and use it to refine your blog preview card in future iterations.
- Learning and growth: Reflecting on your coding process and identifying areas where you can learn and grow can be valuable. This might involve learning new techniques, exploring advanced CSS features, or delving deeper into responsive design principles.
Overall, continuous improvement is key in web development, and there's always something new to learn and explore in HTML and CSS.
What challenges did you encounter, and how did you overcome them?Overall, overcoming these challenges requires a combination of technical skills, attention to detail, and a willingness to iterate and refine the code based on testing and feedback.
What specific areas of your project would you like help with?styling
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
