
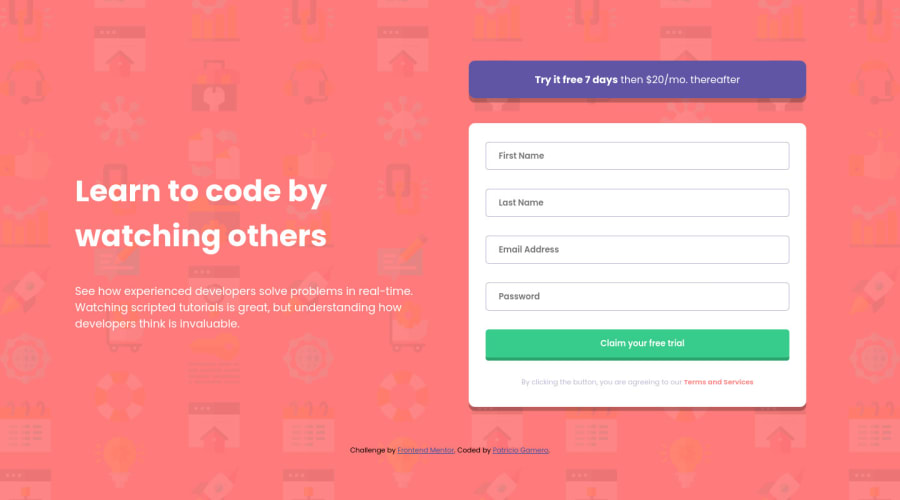
Mobile & Desktop with Flexbox, Form validation with JS
Design comparison
Solution retrospective
Quite enjoyed this one as I thought design was quite simple and got me to focus on client side form validation with JavaScript.
Community feedback
- @ronaldlamdevPosted over 2 years ago
I would make your button more dynamic by adding a a hover pseudo class. For example, I would add #button:hover { cursor: pointer; background-color: #77e2b4; box-shadow: 0px 4px 0px 0px rgba(109,204,162,1); } to your styles.css .
0@patriciogarneroPosted over 2 years ago@milessteamaccount Thanks for the feedback!!! I'll look into the design and apply some hovering effect to the button!
0 - @MarcusTuliusCiceronPosted over 2 years ago
Hi Patricio,
Validation seems not working on my side. Maybe it comes from my end but can't be sure, Also some over effect on submit button and form input outline on active state are not as defined on the design. Looking forward to see more of your work :D
0@patriciogarneroPosted over 2 years ago@MarcusTuliusCiceron Thanks so much for the feedback! Updated the input outline on active state, and input styling on error as well :) seems to be working here https://idfvvq.csb.app but not in GitHub pages tho!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
