
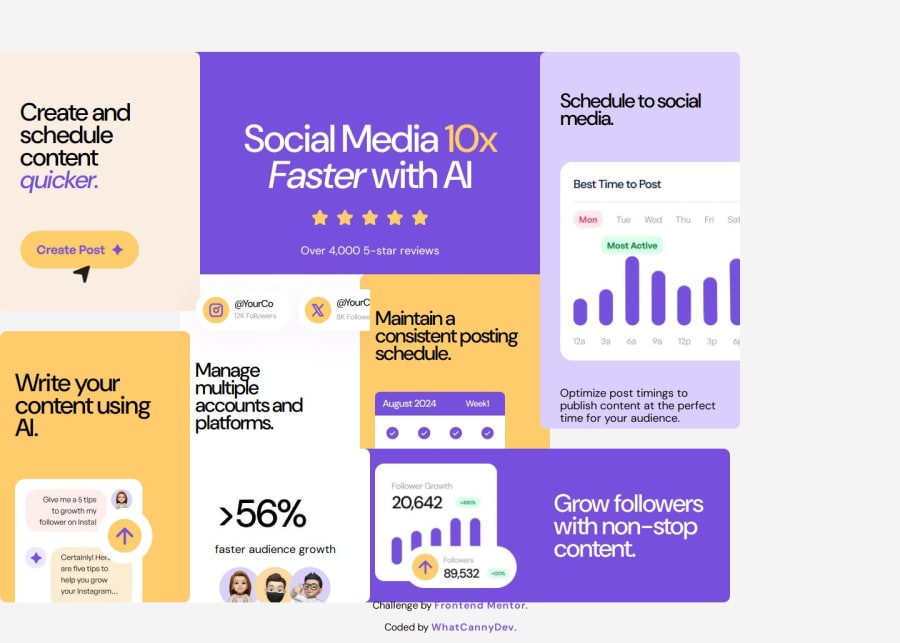
Design comparison
Solution retrospective
Proud to have completed yet another challenge. If I had to do things differently, I'd maybe use the IDs of the section HTML elements to style the different cards, because in the end it's quite a mess in my css classes.
What challenges did you encounter, and how did you overcome them?The singularity of each element forced me to add numerous classes that carry only one or very few css properties.
What specific areas of your project would you like help with?A better way of stylizing the whole thing (without using a css framework) to make it simpler, more readable and more efficient (fewer lines). I'm open to any criticism that will help me improve.
Community feedback
- @SvitlanaSuslenkovaPosted 6 months ago
Your problem is - you added a solid height to every component. Try to control the height with content and padding, you can add max-height if you need it somewhere
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
