
Design comparison
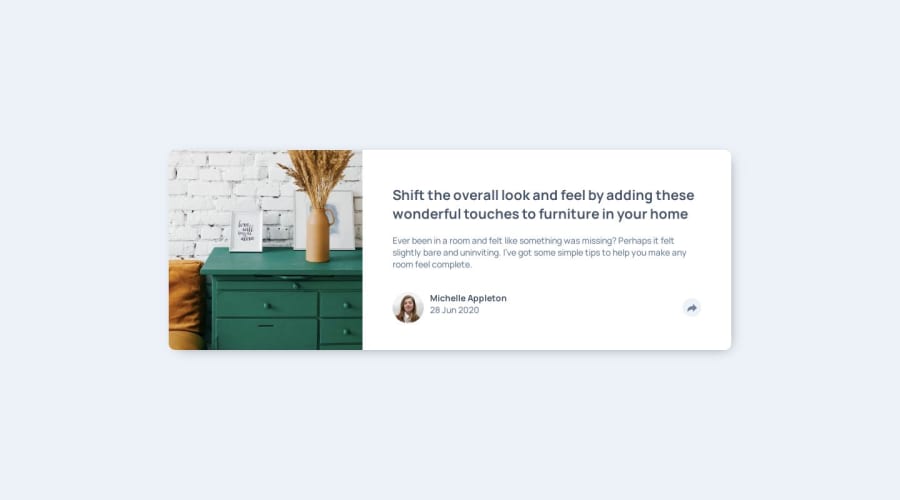
SolutionDesign
Solution retrospective
I couldn't implement these features:
- Cut image and position for desktop screen
- Create a Tooltip (I used a generator but I decided to remove it)
- Change the icon color and container if it was clicked
I think these feature are basic for frontend developer but I'm improving my skills. Thanks for the tips.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
