
Design comparison
Solution retrospective
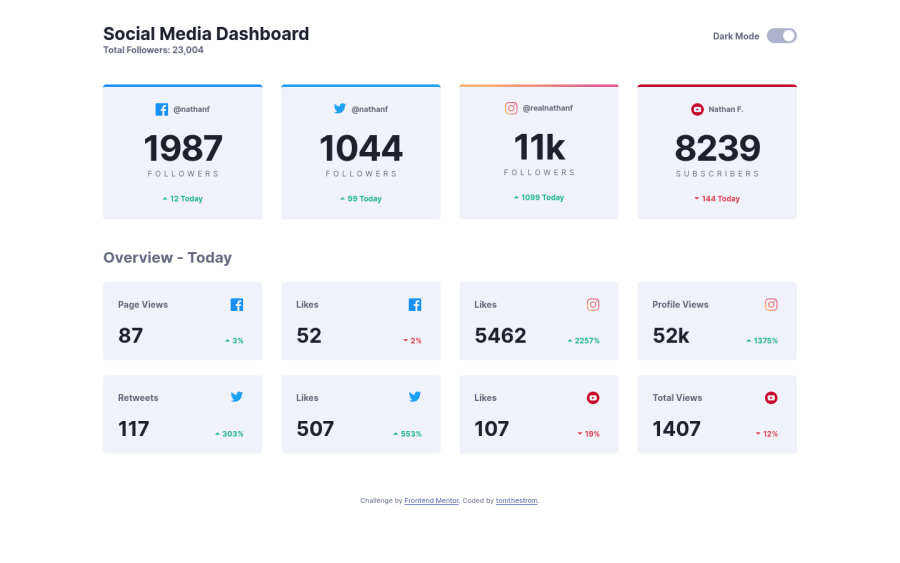
What do you think about absolutely positioning within the elements in the <section class="today">? Should have done it w flexbox?
Regarding BEM, it would have been more ideal to use a shared class between the cards in the general overview and the cards for today.
Anyway, first challenge completed.
Community feedback
- @yasssuzPosted over 3 years ago
hello Tom,
well, you can do it with position absolute, but there is a better option. look at this example:
<article class="media-today"> <div class="uppear-area> <h3 class="media-today__heading">Likes</h3> <object class="social-icon" type="image/svg+xml" data="images/icon twitter.svg"> Icon Facebook </object> </div> <div class="bottom-area> same thing here </div> </article> .media-today { display: flex; flex-direction: column; .upper-area { display: flex; justify-content: space-between; align-items: center; } .bottom-area { same thing } }happy coding and if i was helpful please upvote my comment :)
1@tomthestromPosted over 3 years ago@Galielo-App Thx for your comment.
At the end of the day, flexbox is less code in CSS than positioning, but in this case you're creating an extra nesting in the HTML.
I was thinking about a solution using
margin-right: autoon the elements on the left and applyingflex-basisto the elements withflex-wrapon the container to position them within to avoid nesting and bloating HTML with container elements as seen here. It works and gets the job done, just not that clean in my opinion. Flexbox gives us a lot of ways to do the job.Thanks for your opinion again,
Tom
1@yasssuzPosted over 3 years ago@tomthestrom Sure, but the problem is that flex-wrap sometimes can get a little bit buggy. I prefer adding an extra nesting in the HTML so I can have a much robust code and cleaner HTML.
But as you have said, Flexbox gives us a lot of options, that's why i love it :)
happy coding and please upvote my comment if I was helpful :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
