
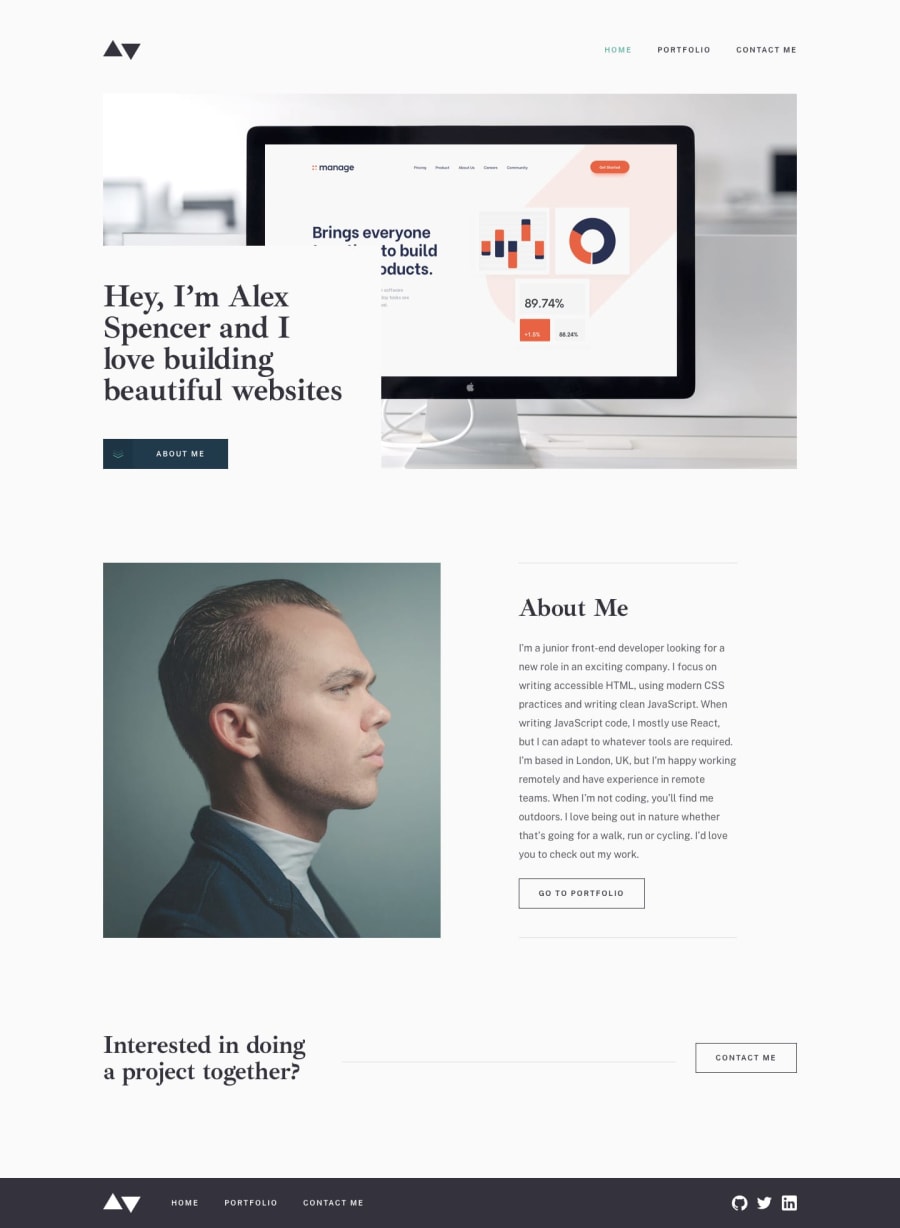
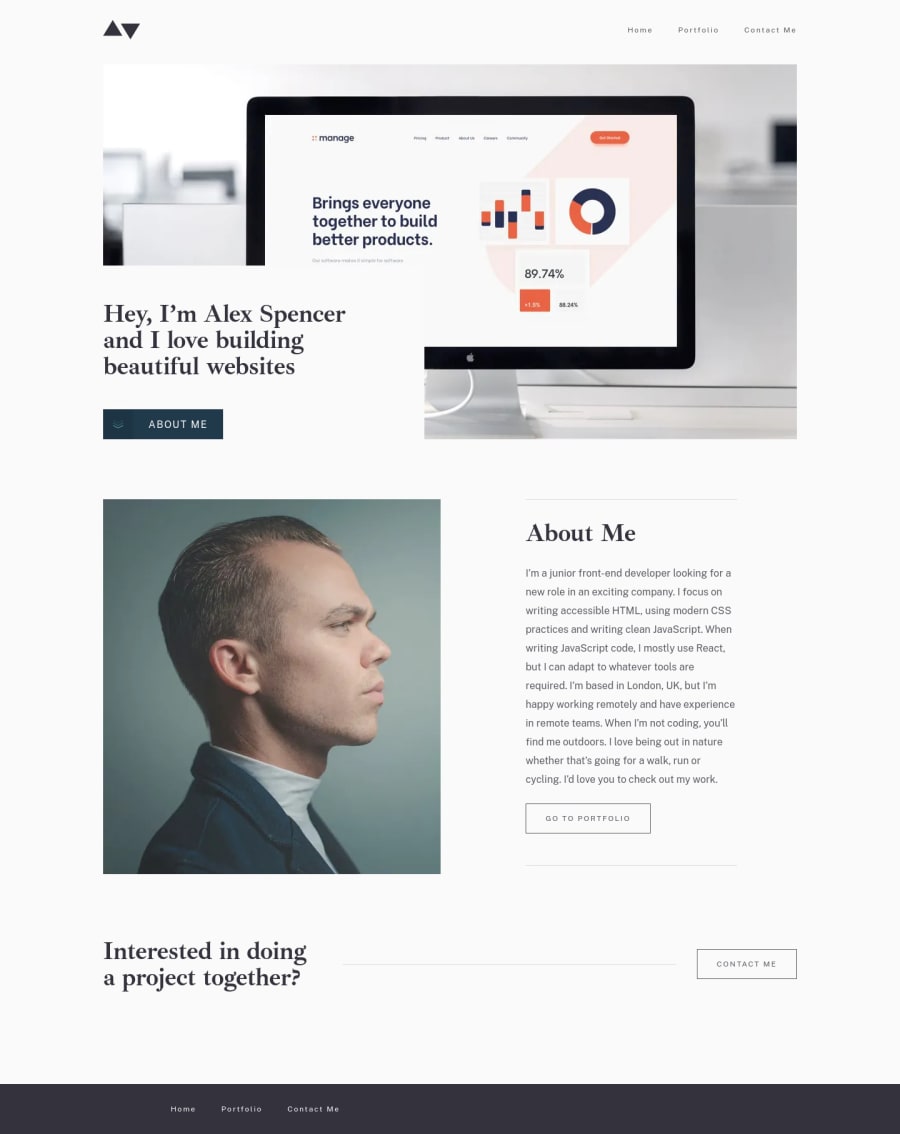
Minimalist portfolio, Next JS, Tailwind CSS, GraphQL, Hygraph CMS,
Design comparison
Solution retrospective
I had a great time with this project!
I used Tailwind CSS to create the visual design of the website. This allowed me to quickly and easily create a clean and consistent look and feel for the website without having to write a lot of custom CSS.
For the frontend of the website, I used React.js and Next JS, which made it easy to create reusable components and manage the website's data and state. I also used Graphql to handle the data fetching and manipulation, which allowed me to create a more efficient and performant website.
I used Hygraph CMS and Formspree to manage the website's content and form submission system, respectively. This allowed me to easily create and update the website's content, and securely handle the submission and processing of form data.
If anyone has any comments, questions or tips please let me know!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord