Submitted over 3 years agoA solution to the Minimalist portfolio website challenge
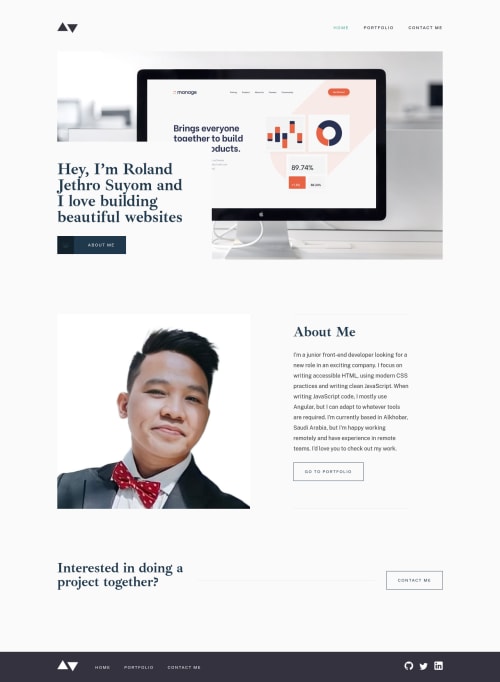
Minimalist Portfolio using HTML, CSS, Javascript
accessibility, fetch, sass/scss, semantic-ui, solid-js
@Jeth0214

Solution retrospective
Hello Guys, Is it good to have this project as my portfolio? I am just going to change those images and edit the descriptions and links. Can you guys give ideas on what I need to improve or change if I will going to use it as my portfolio.? Also, please have a code review on my solution. It will help me write my code more efficient and readable. Thanks.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Roland Jethro Suyom's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord