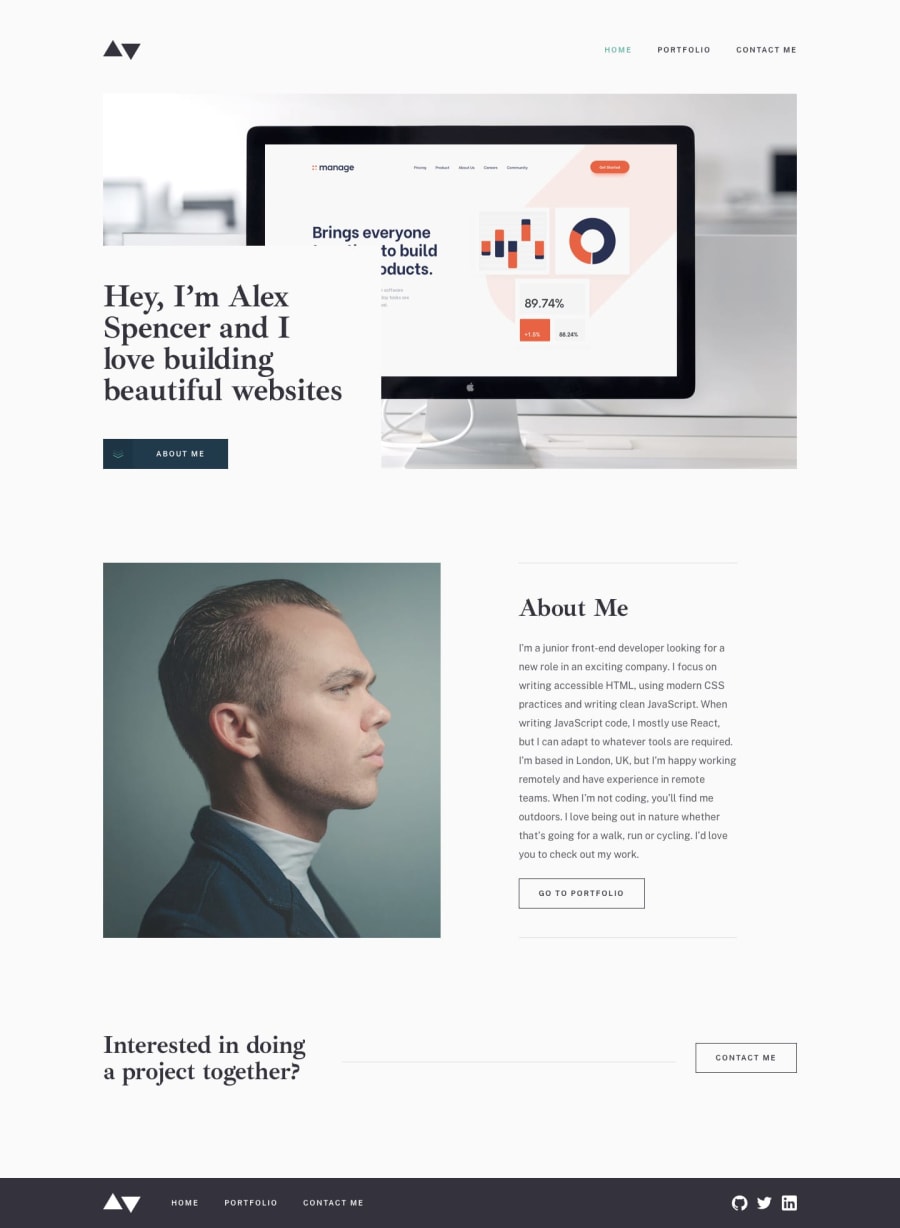
Minimalist portfolio | HTML SASS and page transition with swup.js
Design comparison
Solution retrospective
Feedbacks are welcome!
This time I added a cool page transition with the plugin called swup.js.
Hope you like it!
Community feedback
- @mattstuddertPosted over 4 years ago
Hey Connor, awesome work on this challenge. Your site looks amazing and you've replicated the design really well! 🙌
The only tiny adjustment I'd make would be to ensure the window starts at the top when navigating between pages. At the moment, if I click on a link to navigate to a new page I start at however far down I had originally scrolled but on the new page.
You've done a really good job on this challenge. Keep up the great work!
0@zuolizhuPosted over 4 years agoHey Matt, thanks for the suggestion on improving the user experience!
0 - @Steffan153Posted over 4 years ago
Cool, looks like you got it pixel-perfect with that sketch file :D I noticed that the only difference between the two (your page and the design), is the font spacing or something.
0@zuolizhuPosted over 4 years agoI don't know whether or not the rendering algorithm of text between browser and sketch are same, I always have the slightly differences on those texts XD. Thanks for your feedback!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord